Помогите справиться с этим чудом пожалуйста.
Задача такая: на страницах дзен видео есть миниатюрки других видео, но названия обрезаны, а гении не догадались использовать тег title (хотя другого говна навалено мама не горюй). Пример:
https://dzen.ru/video/watch/64c6628ed893724cd196c813
Вот если с помощью расширения добавить скрипт к этой странице, то он вроде бы исполняется и работает. Сам скрипт ниже, но суть не в нем.
// ==UserScript==
// @name Add video titles
// @namespace http://tampermonkey.net/
// @version 0.1
// @description try to take over the world!
// @author You
// @match https://dzen.ru/video/watch/*
// @icon https://www.google.com/s2/favicons?sz=64&domain=dzen.ru
// @grant none
// ==/UserScript==
(function() {
'use strict';
var elements = document.getElementsByClassName("video-card-view__clickable");
for(const elem of elements)
{
console.log(elem);
elem.setAttribute("title", elem.getAttribute("aria-label"));
}
})();
Я уж пробовал и звездочку, и регексы, и @include, и @match — Ничего не помогает, скрипт просто не запускается.
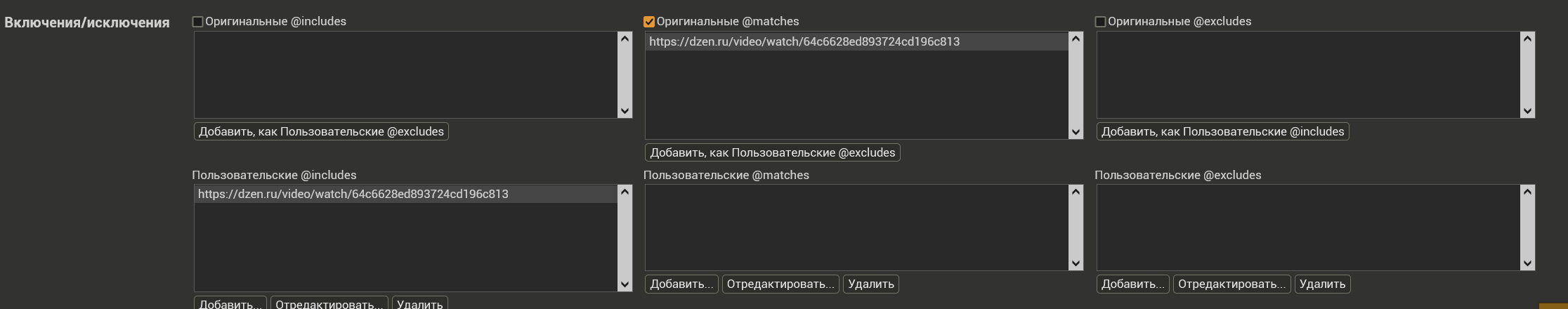
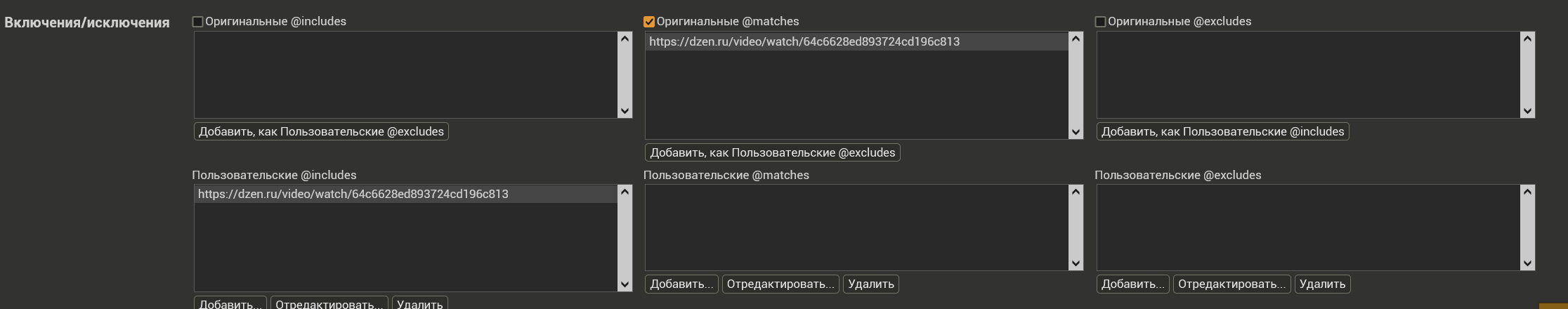
Подскажите как это победить. И как должна выглядеть страница настроек.
| | Как выглядит у меня |
| |  |
| | |
Здравствуйте, dmitry_npi, Вы писали:
_>Я уж пробовал и звездочку, и регексы, и @include, и @match — Ничего не помогает, скрипт просто не запускается.
Он запускается просто делает это слишком рано когда списка еще нет

_>Подскажите как это победить. И как должна выглядеть страница настроек.
console.log("my script is rungging");
setInterval(function() {
console.log("my script action");
var elements = document.getElementsByClassName("video-card-view__clickable");
for(const elem of elements) {
console.log( elem.getAttribute("aria-label") );
elem.setAttribute("title", elem.getAttribute("aria-label") );
}
},5000);
Здравствуйте, kov_serg, Вы писали:
_>Здравствуйте, dmitry_npi, Вы писали:
_>>Я уж пробовал и звездочку, и регексы, и @include, и @match — Ничего не помогает, скрипт просто не запускается.
_>Он запускается просто делает это слишком рано когда списка еще нет 
_>>Подскажите как это победить. И как должна выглядеть страница настроек.
_>_>console.log("my script is rungging");
_>setInterval(function() {
_> console.log("my script action");
_> var elements = document.getElementsByClassName("video-card-view__clickable");
_> for(const elem of elements) {
_> console.log( elem.getAttribute("aria-label") );
_> elem.setAttribute("title", elem.getAttribute("aria-label") );
_> }
_>},5000);
_>
Да. Допетрил уже. Но это только когда скрипт был создан для конкретной страницы. А как заставить его запускаться на всех URL вида
https://dzen.ru/video/watch/* ?
Здравствуйте, dmitry_npi, Вы писали:
_>Да. Допетрил уже. Но это только когда скрипт был создан для конкретной страницы. А как заставить его запускаться на всех URL вида https://dzen.ru/video/watch/* ?
https://stackoverflow.com/questions/20462544/greasemonkey-tampermonkey-match-for-a-page-with-parameters
Как вариант, можно на каждой свежеоткрытой странице проверять ее URL:
if (location.href.startsWith('https://dzen.ru/video/watch/') {
/*
Put here your code for Dzen
*/
}
Кстати, можно еще подправить стиль для элементов div с описанием так, чтобы помещалось чуть больше текста по вертикали.
div.cut._2-20 {
-webkit-line-clamp: 3 !important;
-max-height: 60px !important;
}
Если экран широкий, также можно убрать у одного контейнера правый padding, который непонятно зачем добавлен (из-за этого справа на экране — пустая широкая полоса).
div.video-site-layout._watch-type_long._is-watch-page {
padding: 0 !important; /* initially 0 80px 0 0 */
}
Вывободившееся место можно использовать для расширения правого сайдбара:
div.viewer-layout__sidebar {
width: 452px !important; /* initially 372px */
}