Добрый день!
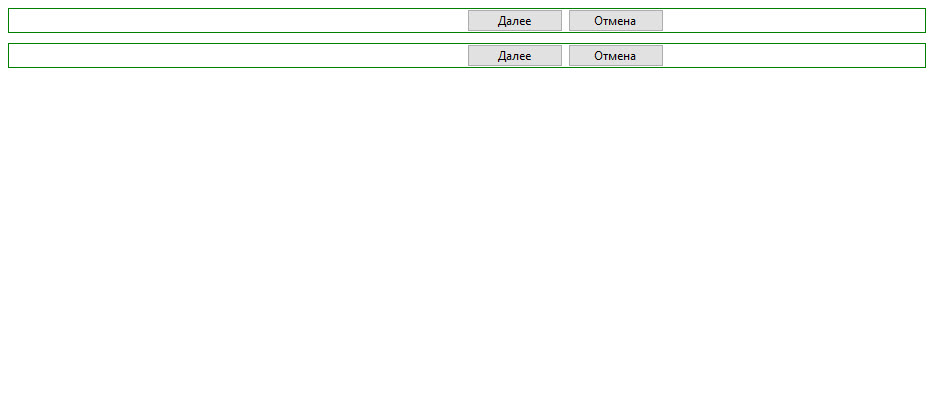
Хотелось бы чтобы пружинка отталкивала кнопки к правому краю, без задания первому ребёнку margin-left:*.
Но почему-то у пружинки хватает сил толкнуть только до середины.
<html>
<head>
<style>
.basement
{
white-space:nowrap;
border: solid 1px green;
padding-left: 100%%;
}
.basement input
{
width: 80dip;
max-width: auto;
margin: 0;
}
</style>
</head>
<body>
<div .basement>
<input type="button" value="Далее"/>
<input type="button" value="Отмена"/>
</div>
<p .basement>
<input type="button" value="Далее"/>
<input type="button" value="Отмена"/>
</p>
</body>
</html>

Здравствуйте, Иван Скороходов, Вы писали:
ИС>Добрый день!
ИС>Хотелось бы чтобы пружинка отталкивала кнопки к правому краю, без задания первому ребёнку margin-left:*.
ИС>Но почему-то у пружинки хватает сил толкнуть только до середины.
Если "не хватает сил" значит есть где-то вторая пружинка. В данном случае есть неявный width:auto который, если не задан явно, принимается равным width:*
Т.е. ты видишь
.basement {
padding-left: 100%%;
width: 100%%;
}
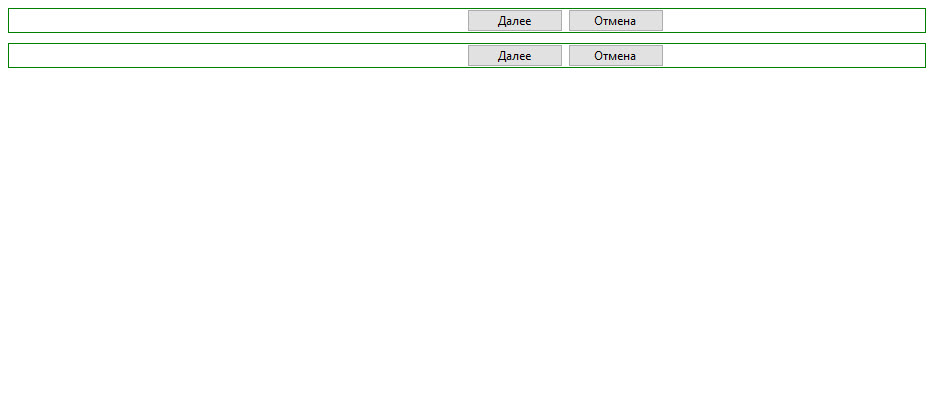
Напиши так и будет тебе шастя:
.basement {
padding-left: 100%%;
width: max-content;
}
А если так
.basement {
padding-left:*;
width: max-content;
flow:horizontal;
}
то шастя еще больше будет (сравни расстояние межлу кнопками).