Сообщение padding-left пружинка не доталкивает от 04.08.2016 11:26
Изменено 04.08.2016 11:29 Иван Скороходов
Добрый день!
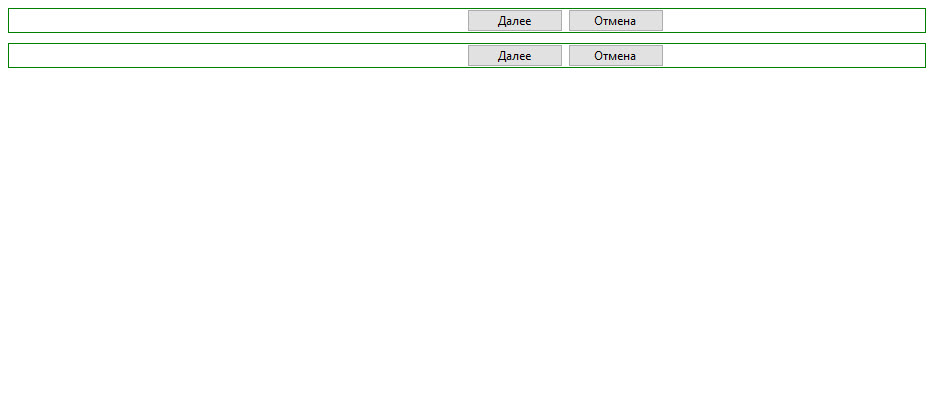
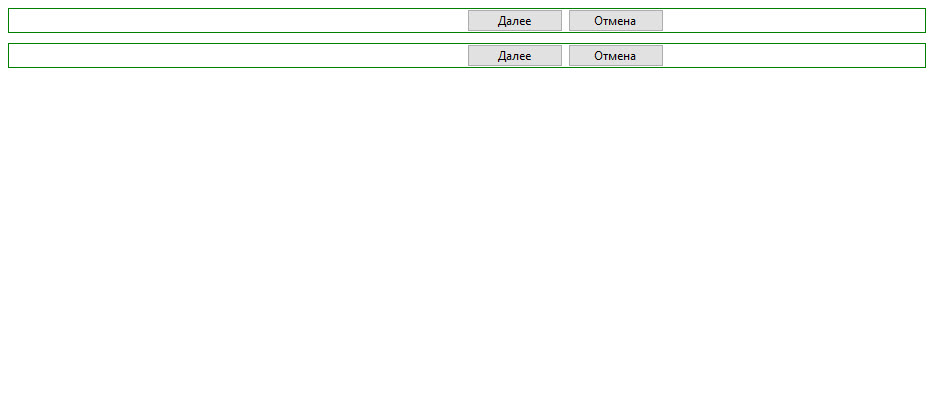
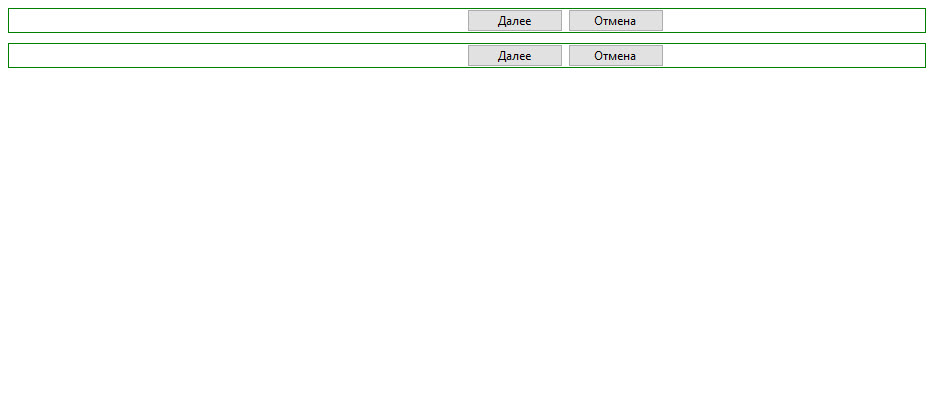
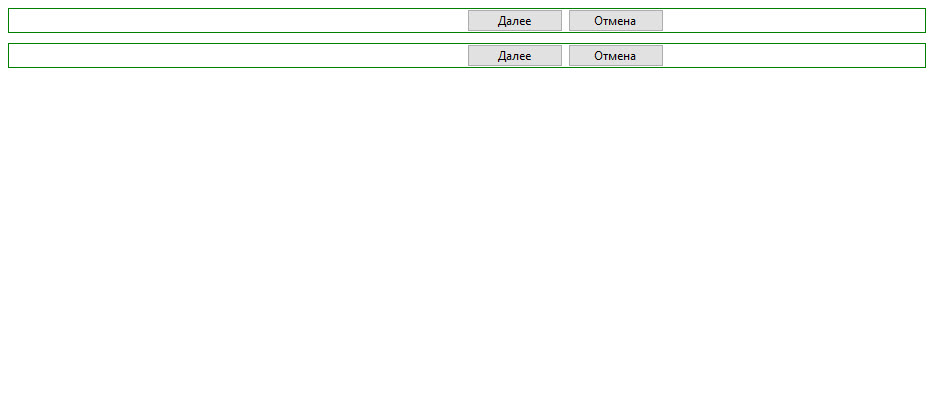
Хотелось бы чтобы пружинка отталкивала кнопки к правому краю, без задания первому ребёнку margin-left:*.
Но почему-то у пружинки хватает сил толкнуть только до середины.
<html>
<head>
<style>
.basement
{
white-space:nowrap;
border: solid 1px green;
padding-left: 100%%;
}
.basement input
{
width: 80dip;
max-width: auto;
margin: 0;
}
</style>
</head>
<body>
<div .basement>
<input type="button" value="Далее"/>
<input type="button" value="Отмена"/>
</div>
<p .basement>
<input type="button" value="Далее"/>
<input type="button" value="Отмена"/>
</p>
</body>
</html>

Хотелось бы чтобы пружинка отталкивала кнопки к правому краю, без задания первому ребёнку margin-left:*.
Но почему-то у пружинки хватает сил толкнуть только до середины.
<html>
<head>
<style>
.basement
{
white-space:nowrap;
border: solid 1px green;
padding-left: 100%%;
}
.basement input
{
width: 80dip;
max-width: auto;
margin: 0;
}
</style>
</head>
<body>
<div .basement>
<input type="button" value="Далее"/>
<input type="button" value="Отмена"/>
</div>
<p .basement>
<input type="button" value="Далее"/>
<input type="button" value="Отмена"/>
</p>
</body>
</html>

padding-left пружинка не доталкивает
Добрый день!
Хотелось бы чтобы пружинка отталкивала кнопки к правому краю, без задания первому ребёнку margin-left:*.
Но почему-то у пружинки хватает сил толкнуть только до середины.

Хотелось бы чтобы пружинка отталкивала кнопки к правому краю, без задания первому ребёнку margin-left:*.
Но почему-то у пружинки хватает сил толкнуть только до середины.
<html>
<head>
<style>
.basement
{
white-space:nowrap;
border: solid 1px green;
padding-left: 100%%;
}
.basement input
{
width: 80dip;
max-width: auto;
margin: 0;
}
</style>
</head>
<body>
<div .basement>
<input type="button" value="Далее"/>
<input type="button" value="Отмена"/>
</div>
<p .basement>
<input type="button" value="Далее"/>
<input type="button" value="Отмена"/>
</p>
</body>
</html>