Сообщение Re: Редактор векторных иконок от 29.02.2016 8:52
Изменено 29.02.2016 9:02 0BD11A0D
Здравствуйте, α, Вы писали:
α>Потребовалось вот нарисовать десяток примитивных масштабируемых иконок.
α>Существует ли какой-нибудь векторный редактор, который внешне выглядит как растровый mspaint или icofx?
α>Векторные редакторы не понимаю от слова "совсем", нарисовать в фотошопе прямоугольник с краями толщиной 1px я генетически не способен, там как-то все слишком сложно.
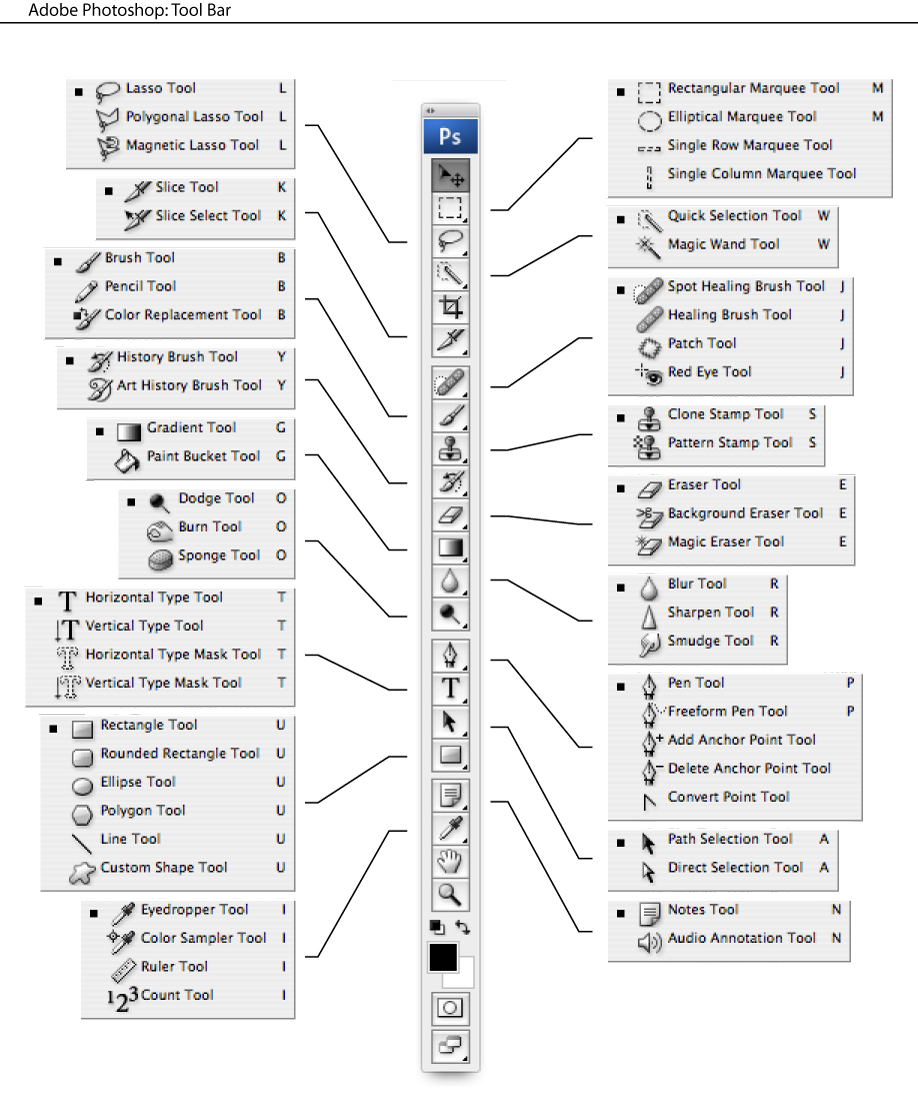
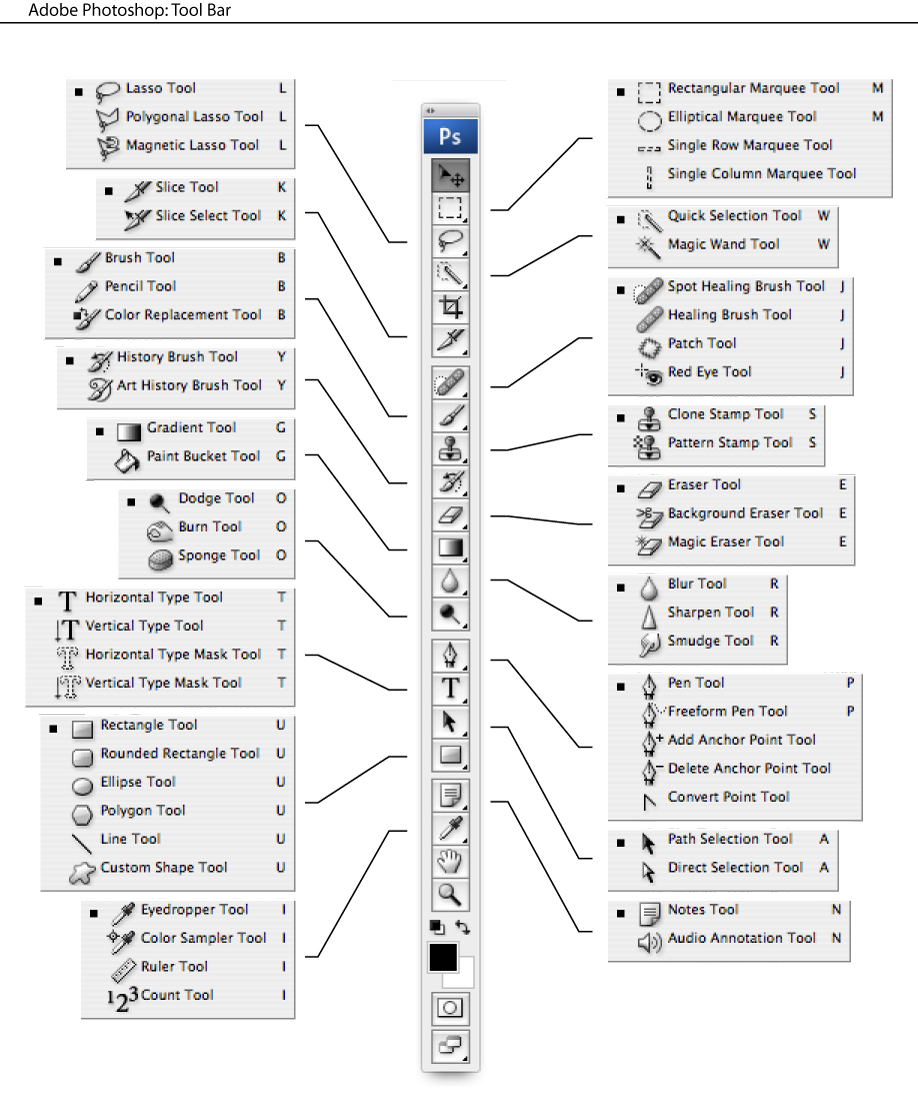
По подписи находите Rectangle Tool. Рисуете прямоугольник. Его размер при рисовании будет отображаться. Прямоугольник отделен от всего остального и векторный, но с размером, завязанным на пиксели.
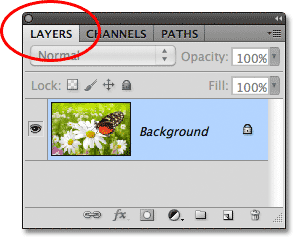
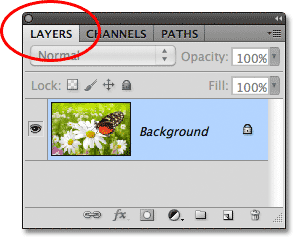
Тут надо Fill поставить в 0%. Именно его, а не Opacity, т.к. эффекты (слоевые стили) нам будут нужны. На картинке он задизейблен, потому, что выделен слой-задник. У вас должен быть выделен слой-прямоугольник. Заодно там же:
0. Если при создании иконки был выбран задник сплошного цвета (по умолчанию), goto 2. Иначе goto 1.
1. Щелкаете ПКМ по слою нового прямоугольника и выбираете Rasterize (для прямоугольника векторность не важна, а вот наличие растрового слоя позволить выполнить п. 2 — кто не верит, попробуйте опустить этот пункт, а кто каждый день рисует, тот знает).
2. Щелкаете ПКМ по слою Backgrounds и выбираете Delete. Сплошной фон заменится прозрачным.
Затем заходите в меню Layers->Layer Style...
Ставите все, как на рисунке, начиная с галок слева, там же выбираете нужный tab (Stroke). Только белый цвет на картинке меняете на то, что нужно. У вас он по дефолту должен быть черный.
И все, можете сохранять в png.
***
Но что потом? Векторные иконки это саморастягиваемые? SVG? Я б лучше отрастрировал под все размеры. И еще: или осваивайте нормальный инструмент, или скачайте подходящие дешевые metro-material картинки, или закажите художникам. Эрзац-редкаторы — путь в никуда.
α>Потребовалось вот нарисовать десяток примитивных масштабируемых иконок.
α>Существует ли какой-нибудь векторный редактор, который внешне выглядит как растровый mspaint или icofx?
α>Векторные редакторы не понимаю от слова "совсем", нарисовать в фотошопе прямоугольник с краями толщиной 1px я генетически не способен, там как-то все слишком сложно.
| toolbar | |
 | |
По подписи находите Rectangle Tool. Рисуете прямоугольник. Его размер при рисовании будет отображаться. Прямоугольник отделен от всего остального и векторный, но с размером, завязанным на пиксели.
| layers | |
 | |
Тут надо Fill поставить в 0%. Именно его, а не Opacity, т.к. эффекты (слоевые стили) нам будут нужны. На картинке он задизейблен, потому, что выделен слой-задник. У вас должен быть выделен слой-прямоугольник. Заодно там же:
0. Если при создании иконки был выбран задник сплошного цвета (по умолчанию), goto 2. Иначе goto 1.
1. Щелкаете ПКМ по слою нового прямоугольника и выбираете Rasterize (для прямоугольника векторность не важна, а вот наличие растрового слоя позволить выполнить п. 2 — кто не верит, попробуйте опустить этот пункт, а кто каждый день рисует, тот знает).
2. Щелкаете ПКМ по слою Backgrounds и выбираете Delete. Сплошной фон заменится прозрачным.
Затем заходите в меню Layers->Layer Style...
| stroke | |
 | |
Ставите все, как на рисунке, начиная с галок слева, там же выбираете нужный tab (Stroke). Только белый цвет на картинке меняете на то, что нужно. У вас он по дефолту должен быть черный.
И все, можете сохранять в png.
***
Но что потом? Векторные иконки это саморастягиваемые? SVG? Я б лучше отрастрировал под все размеры. И еще: или осваивайте нормальный инструмент, или скачайте подходящие дешевые metro-material картинки, или закажите художникам. Эрзац-редкаторы — путь в никуда.
Здравствуйте, α, Вы писали:
α>Потребовалось вот нарисовать десяток примитивных масштабируемых иконок.
α>Существует ли какой-нибудь векторный редактор, который внешне выглядит как растровый mspaint или icofx?
α>Векторные редакторы не понимаю от слова "совсем", нарисовать в фотошопе прямоугольник с краями толщиной 1px я генетически не способен, там как-то все слишком сложно.
По подписи находите Rectangle Tool. Рисуете прямоугольник. Его размер при рисовании будет отображаться. Прямоугольник отделен от всего остального и векторный, но с размером, завязанным на пиксели.
Тут надо Fill поставить в 0%. Именно его, а не Opacity, т.к. эффекты (слоевые стили) нам будут нужны. На картинке он задизейблен, потому, что выделен слой-задник. У вас должен быть выделен слой-прямоугольник. Заодно там же:
0. Если при создании иконки был выбран задник сплошного цвета (по умолчанию), goto 2. Иначе goto 1.
1. Щелкаете ПКМ по слою нового прямоугольника и выбираете Rasterize (для прямоугольника векторность не важна, а вот наличие растрового слоя позволить выполнить п. 2 — кто не верит, попробуйте опустить этот пункт, а кто каждый день рисует, тот знает).
2. Щелкаете ПКМ по слою Backgrounds и выбираете Delete. Сплошной фон заменится прозрачным.
Затем заходите в меню Layers->Layer Style...
Ставите все, как на рисунке, начиная с галок слева, там же выбираете нужный tab (Stroke). Только белый цвет на картинке меняете на то, что нужно. У вас он по дефолту должен быть черный.
И все, можете сохранять в png.
***
Альтернативный способ — задать свойства самого прямоугольника. Это происходит на горизонтальном верхнем тулбаре, когда вы рисуете Rectangle Tool'ом. По ряду причин я предпочитаю слоевые слои (Stroke), но не упомянуть об этом способе нельзя, т.к. он самый легкий, чтобы создать dashed- и dotted-рамку.
***
Но что потом? Векторные иконки это саморастягиваемые? SVG? Я б лучше отрастрировал под все размеры. И еще: или осваивайте нормальный инструмент, или скачайте подходящие дешевые metro-material картинки, или закажите художникам. Эрзац-редкаторы — путь в никуда.
α>Потребовалось вот нарисовать десяток примитивных масштабируемых иконок.
α>Существует ли какой-нибудь векторный редактор, который внешне выглядит как растровый mspaint или icofx?
α>Векторные редакторы не понимаю от слова "совсем", нарисовать в фотошопе прямоугольник с краями толщиной 1px я генетически не способен, там как-то все слишком сложно.
| toolbar | |
 | |
По подписи находите Rectangle Tool. Рисуете прямоугольник. Его размер при рисовании будет отображаться. Прямоугольник отделен от всего остального и векторный, но с размером, завязанным на пиксели.
| layers | |
 | |
Тут надо Fill поставить в 0%. Именно его, а не Opacity, т.к. эффекты (слоевые стили) нам будут нужны. На картинке он задизейблен, потому, что выделен слой-задник. У вас должен быть выделен слой-прямоугольник. Заодно там же:
0. Если при создании иконки был выбран задник сплошного цвета (по умолчанию), goto 2. Иначе goto 1.
1. Щелкаете ПКМ по слою нового прямоугольника и выбираете Rasterize (для прямоугольника векторность не важна, а вот наличие растрового слоя позволить выполнить п. 2 — кто не верит, попробуйте опустить этот пункт, а кто каждый день рисует, тот знает).
2. Щелкаете ПКМ по слою Backgrounds и выбираете Delete. Сплошной фон заменится прозрачным.
Затем заходите в меню Layers->Layer Style...
| stroke | |
 | |
Ставите все, как на рисунке, начиная с галок слева, там же выбираете нужный tab (Stroke). Только белый цвет на картинке меняете на то, что нужно. У вас он по дефолту должен быть черный.
И все, можете сохранять в png.
***
Альтернативный способ — задать свойства самого прямоугольника. Это происходит на горизонтальном верхнем тулбаре, когда вы рисуете Rectangle Tool'ом. По ряду причин я предпочитаю слоевые слои (Stroke), но не упомянуть об этом способе нельзя, т.к. он самый легкий, чтобы создать dashed- и dotted-рамку.
***
Но что потом? Векторные иконки это саморастягиваемые? SVG? Я б лучше отрастрировал под все размеры. И еще: или осваивайте нормальный инструмент, или скачайте подходящие дешевые metro-material картинки, или закажите художникам. Эрзац-редкаторы — путь в никуда.