Сообщение Re[13]: Запретить через .htaccess отдачу определенных файлов от 15.11.2023 8:35
Изменено 15.11.2023 9:10 bnk
Re[13]: Запретить через .htaccess отдачу определенных файлов
Здравствуйте, Евгений Музыченко, Вы писали:
ЕМ>Может, уже появились удобные MD-редакторы со встроенным рендерингом в HTML, не зависящие от IE?
А зачем это если есть live preview?
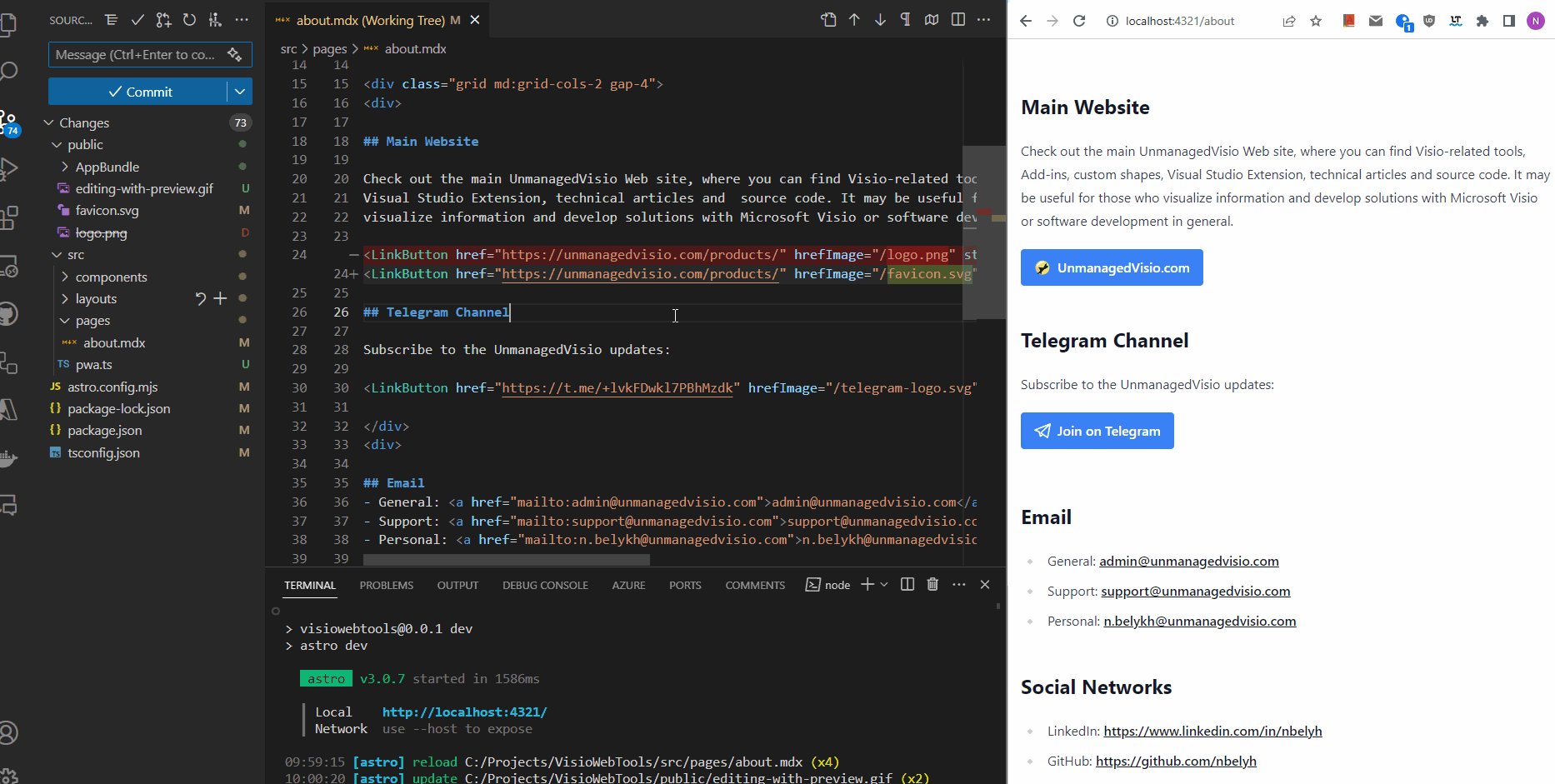
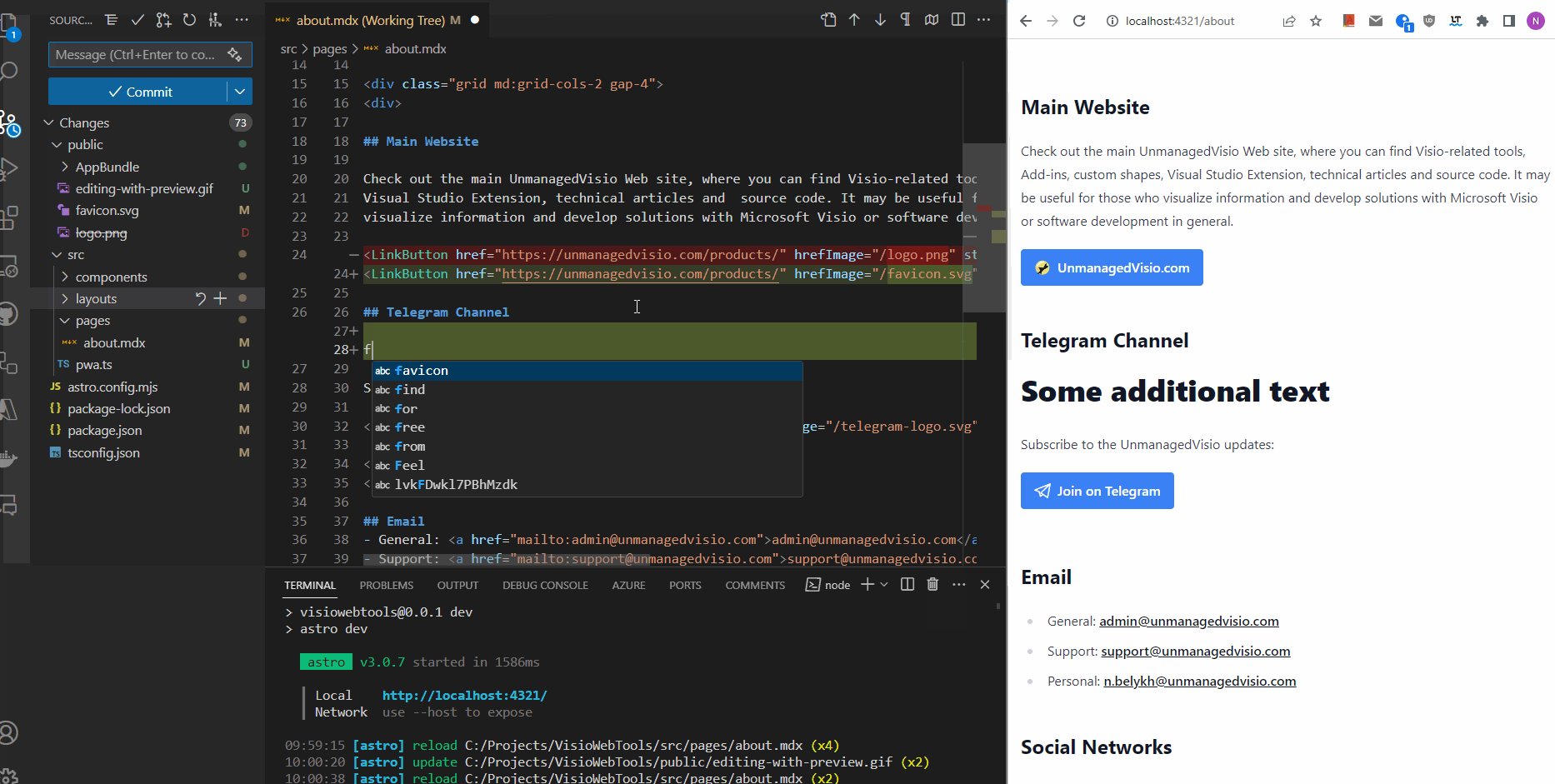
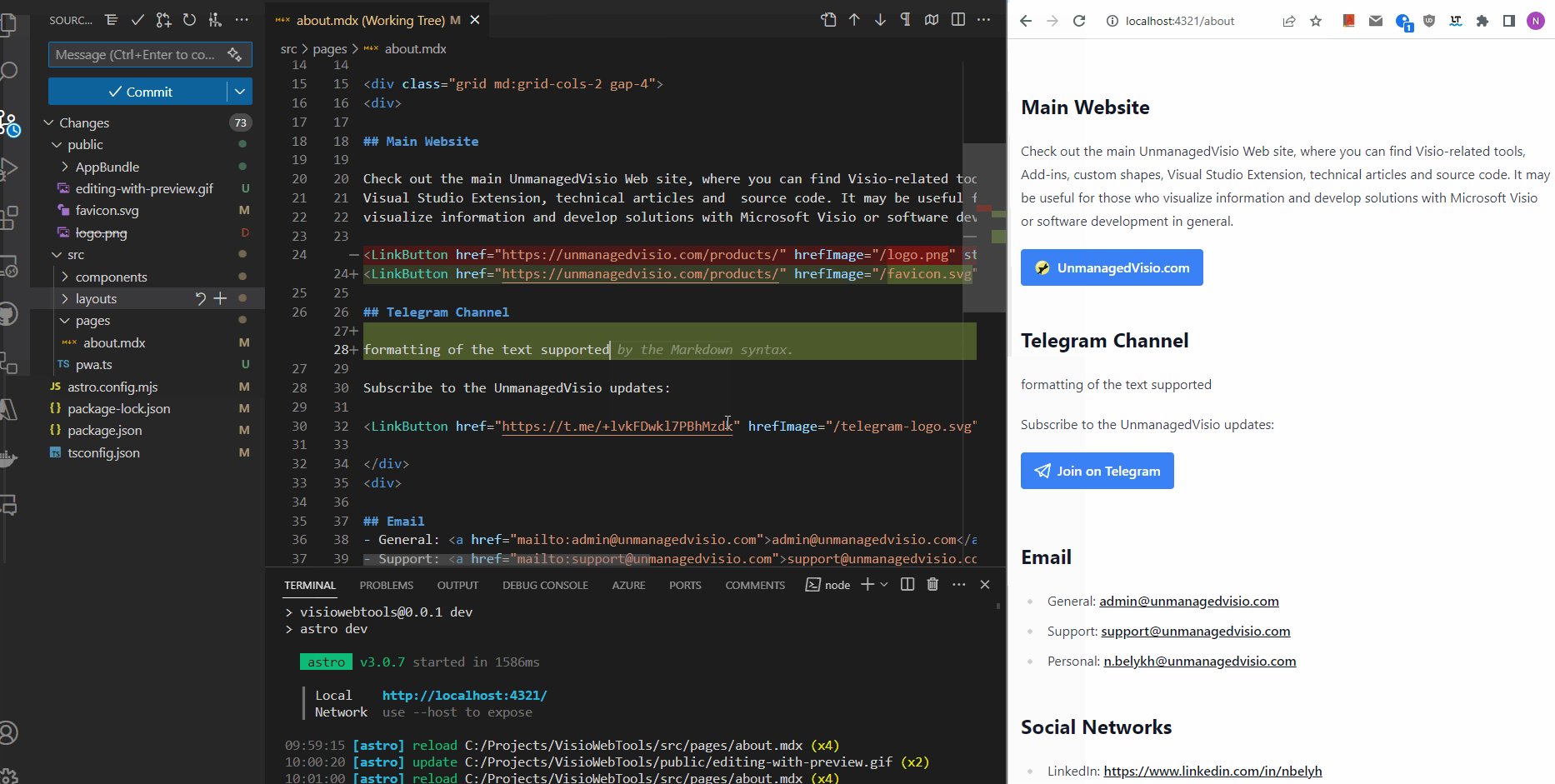
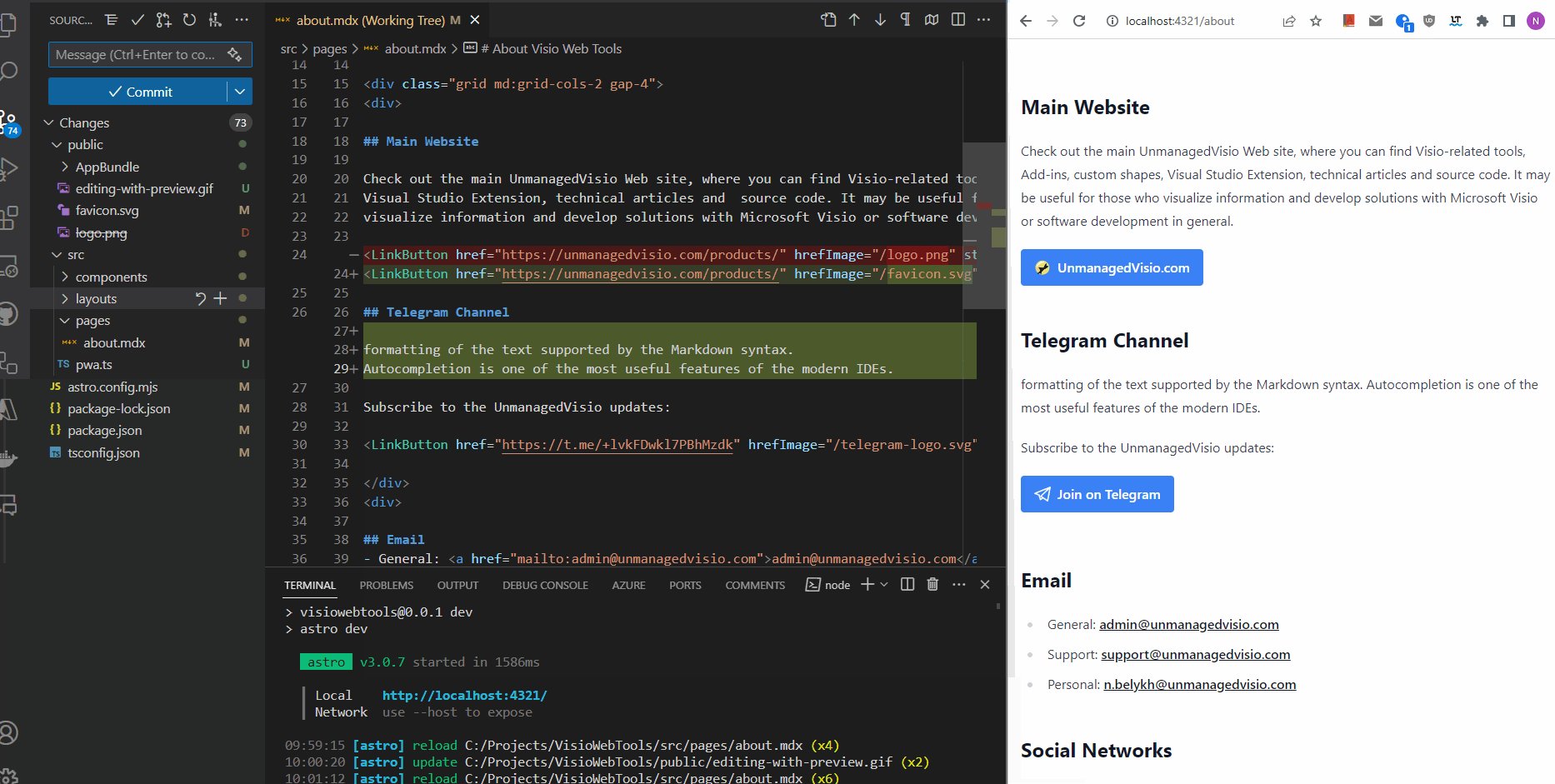
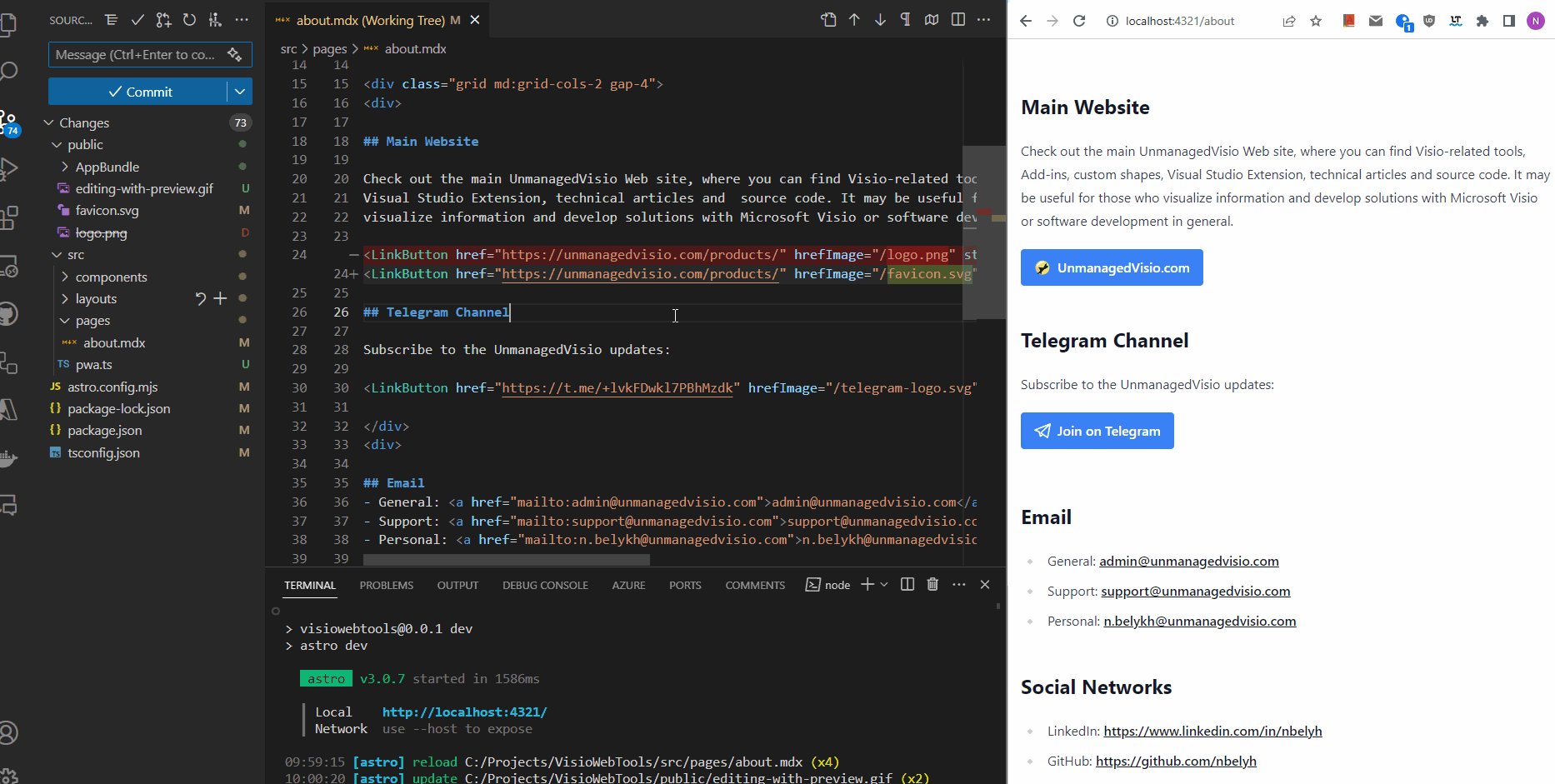
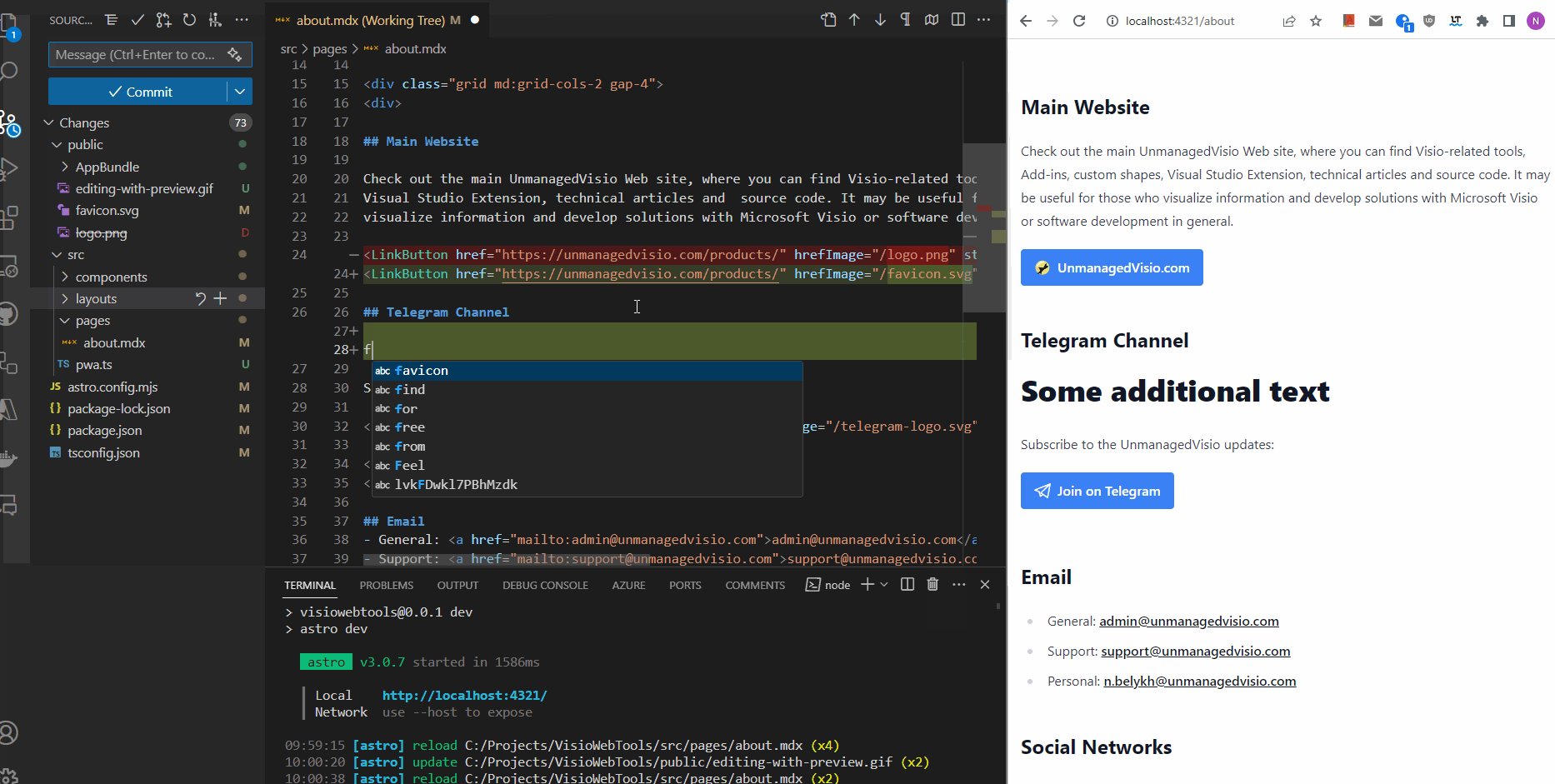
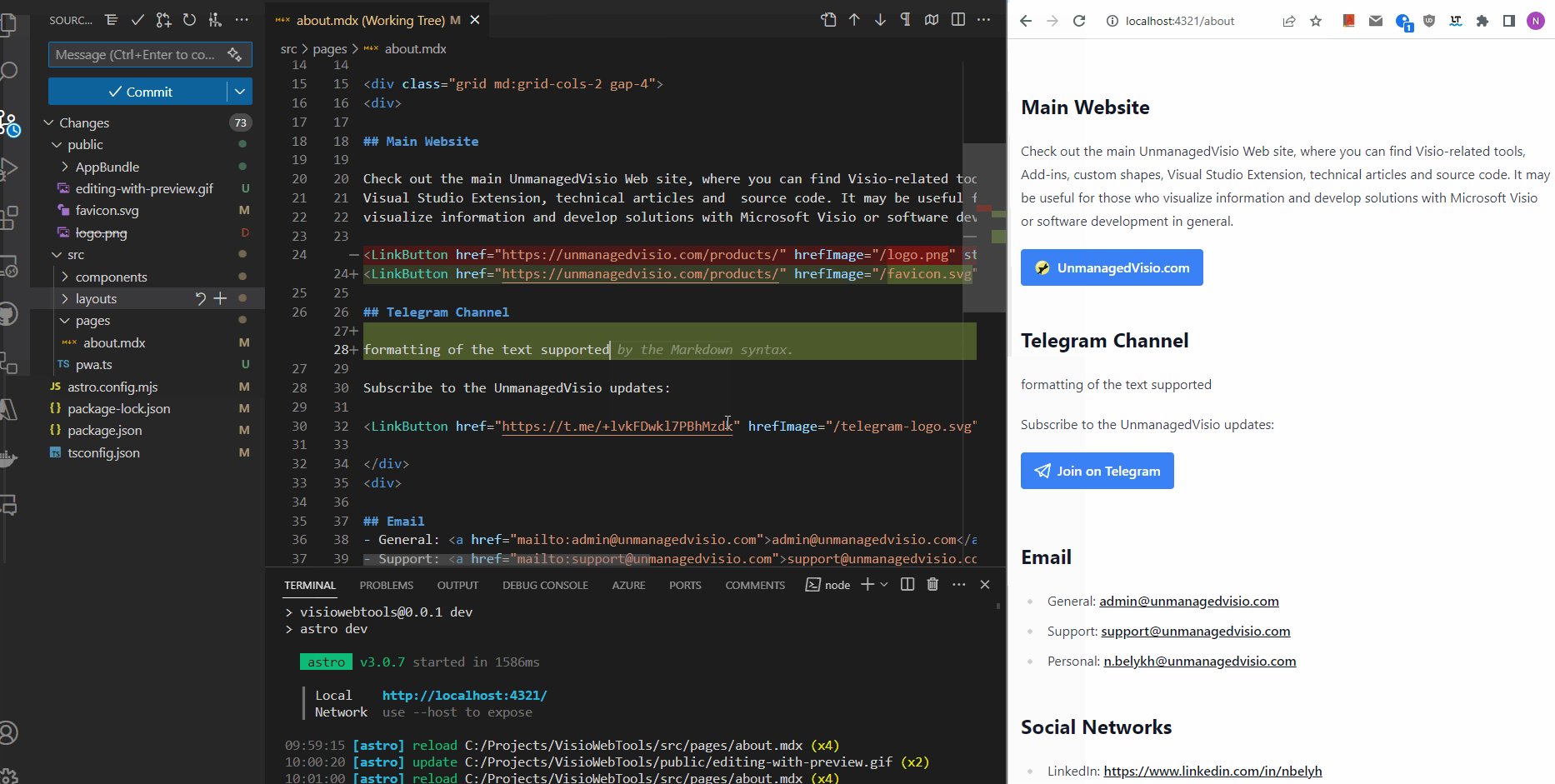
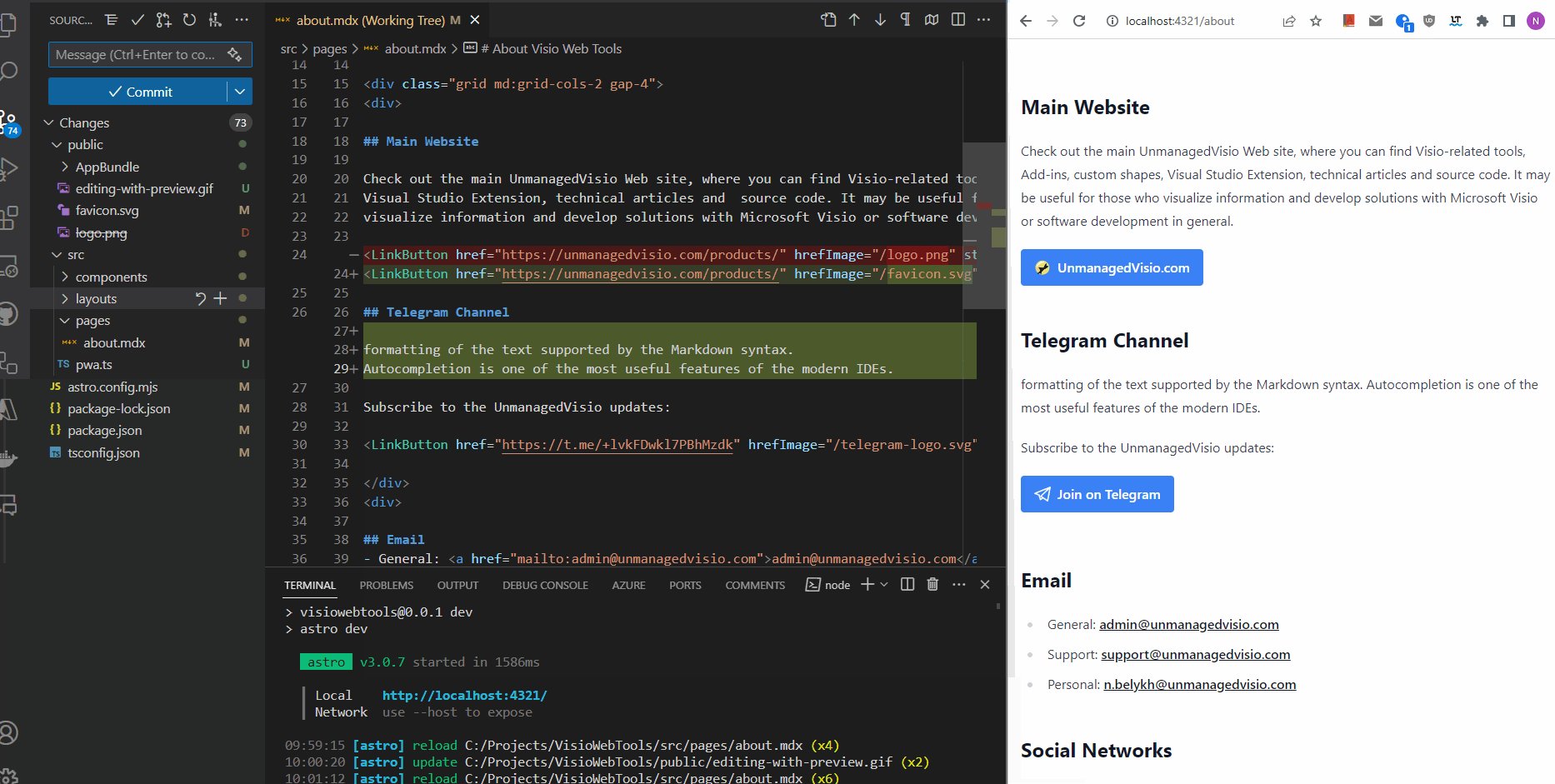
Я просто меняю текст (markdown) в файле (использую vs code) и смотрю как он меняется сайт на "живом" локально запущенном сайте (сайт открыт в браузере на другом мониторе)
То есть npm run dev.
Ты просто сохраняешь (markdown) файл, и сайт тут же обновляется (с сохранением контекста, т.е. открытой страницы и позиции скорллинга)
ЕМ>Может, уже появились удобные MD-редакторы со встроенным рендерингом в HTML, не зависящие от IE?
А зачем это если есть live preview?
Я просто меняю текст (markdown) в файле (использую vs code) и смотрю как он меняется сайт на "живом" локально запущенном сайте (сайт открыт в браузере на другом мониторе)
То есть npm run dev.
Ты просто сохраняешь (markdown) файл, и сайт тут же обновляется (с сохранением контекста, т.е. открытой страницы и позиции скорллинга)
| примерно так | |
ЗЫ. автокомплит — это copilot. Оно все же больше пользы приносит чем вреда  | |
Re[13]: Запретить через .htaccess отдачу определенных файлов
Здравствуйте, Евгений Музыченко, Вы писали:
ЕМ>Может, уже появились удобные MD-редакторы со встроенным рендерингом в HTML, не зависящие от IE?
А зачем это если есть live preview?
Я просто меняю текст (markdown) в файле (использую vs code) и смотрю как он меняется сайт на "живом" локально запущенном сайте (сайт открыт в браузере на другом мониторе)
То есть npm run dev.
Ты просто сохраняешь (markdown) файл, и сайт тут же обновляется (с сохранением контекста, т.е. открытой страницы и позиции скорллинга)
ЕМ>Может, уже появились удобные MD-редакторы со встроенным рендерингом в HTML, не зависящие от IE?
А зачем это если есть live preview?
Я просто меняю текст (markdown) в файле (использую vs code) и смотрю как он меняется сайт на "живом" локально запущенном сайте (сайт открыт в браузере на другом мониторе)
То есть npm run dev.
Ты просто сохраняешь (markdown) файл, и сайт тут же обновляется (с сохранением контекста, т.е. открытой страницы и позиции скорллинга)
| примерно так | |
ЗЫ. автокомплит — это copilot (помимо заплетающихся с утра пальцев). Оно все же больше пользы приносит чем вреда  | |