Здравствуйте.
Понадобилось сделать zoom для части документа, удалось решить это с помощью transform (нужен именно полноценный zoom, вариант с изменением размера шрифта, увы, не подходит).
Но наткнулся на следующую проблему — при вертикальном скролинге содержимое элемента перестает отрисовываться по мере прокрутки.
Можно что-нибудь с этим сделать?
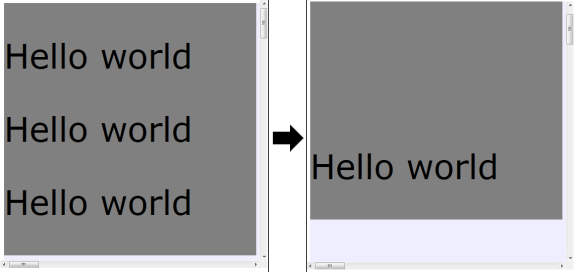
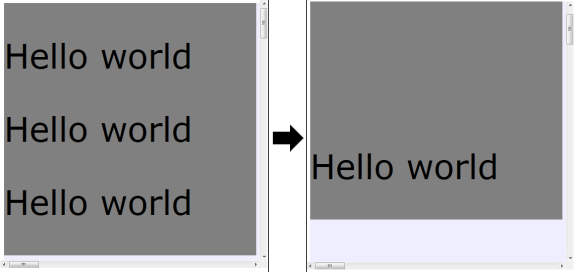
| | До и после прокрутки |
| |  |
| | |
| | Минимальный код |
| | <html>
<head>
<style>
#scrollarea
{
width : 4000px;
height : 4000px;
background : #eeeeff;
overflow : hidden;
}
.item
{
width : 100px;
height : 100px;
background : gray;
overflow : visible;
transform : translate(40px,40px) scale(5);
}
</style>
<script>
</script>
</head>
<body>
<div id="scrollarea">
<div class="item">
<p>Hello world</p>
<p>Hello world</p>
<p>Hello world</p>
</div>
</div>
</body>
</html>
|
| | |
| | Минимальный код без использования transform |
| | <html>
<head>
<style>
#scrollarea
{
width : 4000px;
height : 4000px;
background : #eeeeff;
overflow : hidden;
}
.item
{
width : 100px;
height : 100px;
background : gray;
overflow : visible;
}
</style>
<script>
</script>
</head>
<body>
<div id="scrollarea">
<div class="item">
<p>Hello world</p>
<p>Hello world</p>
<p>Hello world</p>
<p>Hello world</p>
<p>Hello world</p>
<p>Hello world</p>
<p>Hello world</p>
<p>Hello world</p>
<p>Hello world</p>
<p>Hello world</p>
<p>Hello world</p>
<p>Hello world</p>
<p>Hello world</p>
</div>
</div>
</body>
</html>
|
| | |
CS>Ага, вижу. Спасибо за пример. Чиню.
Тот пример заработал, спасибо.
Но вот так не хочет, проблема воспроизводится:
| | Минимальный пример с transform scale на scrollable area |
| | <html>
<head>
<style>
#scrollarea
{
width : 4000px;
height : 4000px;
background : #eeeeff;
transform : translate(1000px,1000px) scale(2);
overflow : hidden;
}
.item
{
width : 100px;
height : 100px;
background : gray;
overflow : visible;
}
</style>
<script>
</script>
</head>
<body>
<div id="scrollarea">
<div class="item">
<p>Hello world</p>
<p>Hello world</p>
<p>Hello world</p>
</div>
</div>
</body>
</html>
|
| | |
Так же, если в изначальный пример добавить элементы управления — они неактивны (нет реакции на нажатие).
| | Минимальный пример приводящий к поломке элементов управления (3.0.0.5) |
| | <html>
<head>
<style>
#scrollarea
{
width : 4000px;
height : 4000px;
background : #eeeeff;
overflow : hidden;
}
.item
{
width : 100px;
height : 100px;
background : gray;
overflow : visible;
transform : translate(40px,40px) scale(5);
}
</style>
<script>
</script>
</head>
<body>
<div id="scrollarea">
<div class="item">
<p>Hello <a href="#">world</a></p>
<input type='text' style='width : 50px' />
<p>Hello world</p>
</div>
</div>
</body>
</html>
|
| | |