Здравствуйте.
Понадобилось сделать zoom для части документа, удалось решить это с помощью transform (нужен именно полноценный zoom, вариант с изменением размера шрифта, увы, не подходит).
Но наткнулся на следующую проблему — при вертикальном скролинге содержимое элемента перестает отрисовываться по мере прокрутки.
Можно что-нибудь с этим сделать?
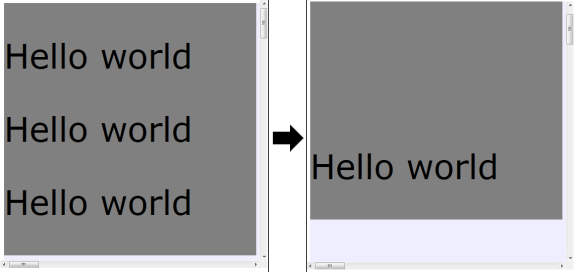
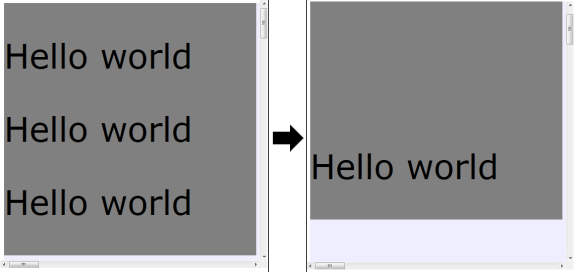
| | До и после прокрутки |
| |  |
| | |
| | Минимальный код |
| | <html>
<head>
<style>
#scrollarea
{
width : 4000px;
height : 4000px;
background : #eeeeff;
overflow : hidden;
}
.item
{
width : 100px;
height : 100px;
background : gray;
overflow : visible;
transform : translate(40px,40px) scale(5);
}
</style>
<script>
</script>
</head>
<body>
<div id="scrollarea">
<div class="item">
<p>Hello world</p>
<p>Hello world</p>
<p>Hello world</p>
</div>
</div>
</body>
</html>
|
| | |
| | Минимальный код без использования transform |
| | <html>
<head>
<style>
#scrollarea
{
width : 4000px;
height : 4000px;
background : #eeeeff;
overflow : hidden;
}
.item
{
width : 100px;
height : 100px;
background : gray;
overflow : visible;
}
</style>
<script>
</script>
</head>
<body>
<div id="scrollarea">
<div class="item">
<p>Hello world</p>
<p>Hello world</p>
<p>Hello world</p>
<p>Hello world</p>
<p>Hello world</p>
<p>Hello world</p>
<p>Hello world</p>
<p>Hello world</p>
<p>Hello world</p>
<p>Hello world</p>
<p>Hello world</p>
<p>Hello world</p>
<p>Hello world</p>
</div>
</div>
</body>
</html>
|
| | |