не сочтите за шизофрению

как относитесь к мысли сделать в таблице "группы строк", которые бы можно было скролить (по вертикали) отдельно друг от друга?
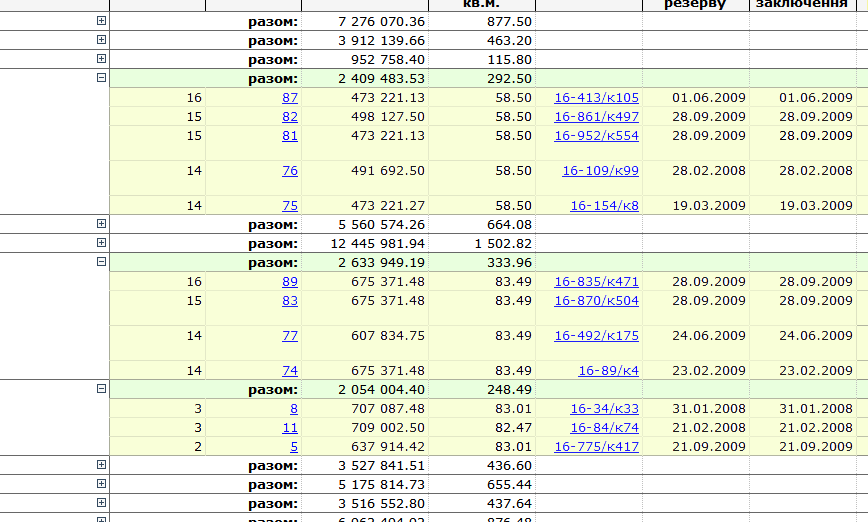
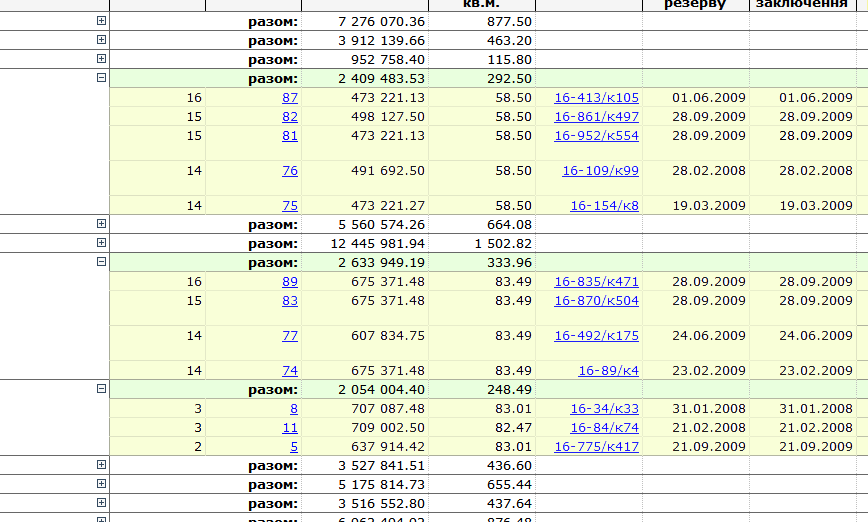
Например:
нужно разместить друг-под другом 2-3 таблицы с сохранением колонок, но скролиться каждая должна отдельно.
или "вложеный грид", который распахивается внутри родительской таблицы, и если в нем много строк — то скролятся они внутри.

внутренние (те, что должны скролиться, когда их будет много) строки на картинке с желтым фоном.
Здравствуйте, Andrey_Pilya, Вы писали:
Ну как-то так наверное:
<html>
<head>
<style>
td { border:1px solid black; height:1.2em;}
tbody.details { max-height:3em; overflow-y:auto; visibility:collapse; }
tbody.details[shown] { visibility:visible; }
table { width:50%; behavior:column-resizer; }
td.toggler
{
behavior:clickable;
click!: body = self.parent().next(),
body.shown = body.shown? null # true;
}
</style>
</head>
<body>
<table fixedlayout>
<thead>
<tr><td>h</td><td>h</td><td>h</td></tr>
</thead>
<tr .header><td.toggler>+</td><td>1</td><td>2</td></tr>
<tbody .details>
<tr><td rowspan=5></td><td>b1</td><td>b2</td></tr>
<tr> <td>b3</td><td>b4</td></tr>
<tr> <td>b5</td><td>b6</td></tr>
<tr> <td>b7</td><td>b8</td></tr>
<tr> <td>b9</td><td>b10</td></tr>
</tbody>
<tr .header><td.toggler>+</td><td>1</td><td>2</td></tr>
<tbody .details>
<tr><td rowspan=5></td><td>b1</td><td>b2</td></tr>
<tr> <td>b3</td><td>b4</td></tr>
<tr> <td>b5</td><td>b6</td></tr>
<tr> <td>b7</td><td>b8</td></tr>
<tr> <td>b9</td><td>b10</td></tr>
</tbody>
</table>
</body>
</html>
Хотя scrollable внутри scrollable — usability ниже плинтуса.