Здравствуйте, Ops, Вы писали:
Ops>Здравствуйте, VladCore, Вы писали:
VC>>Это что то не ты ты написал.
Ops>Да вроде все то, выполняем на сайте по твоей ссылке эти 2 строчки, получаем искомый результат, без всяких плясок с эмуляцией ввода.
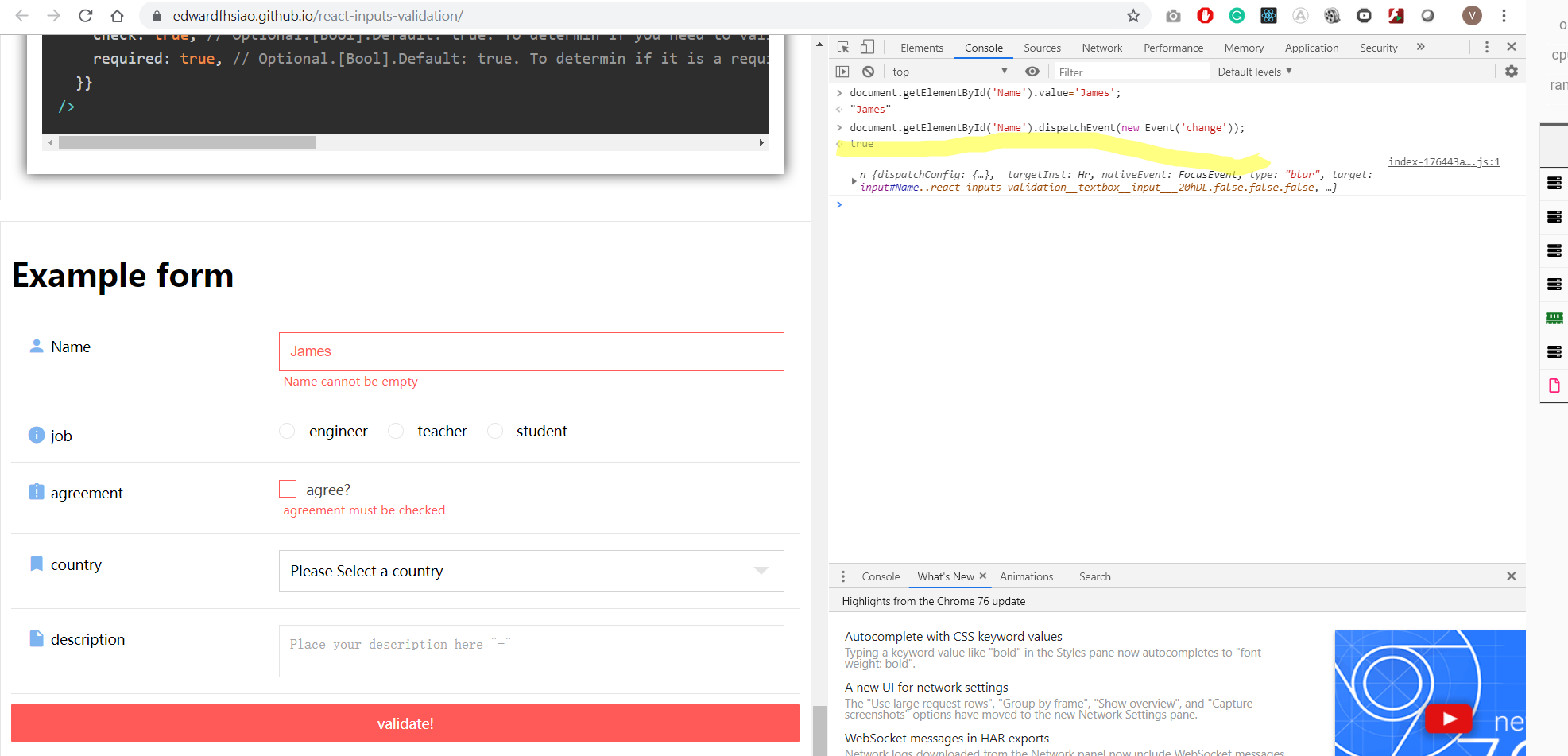
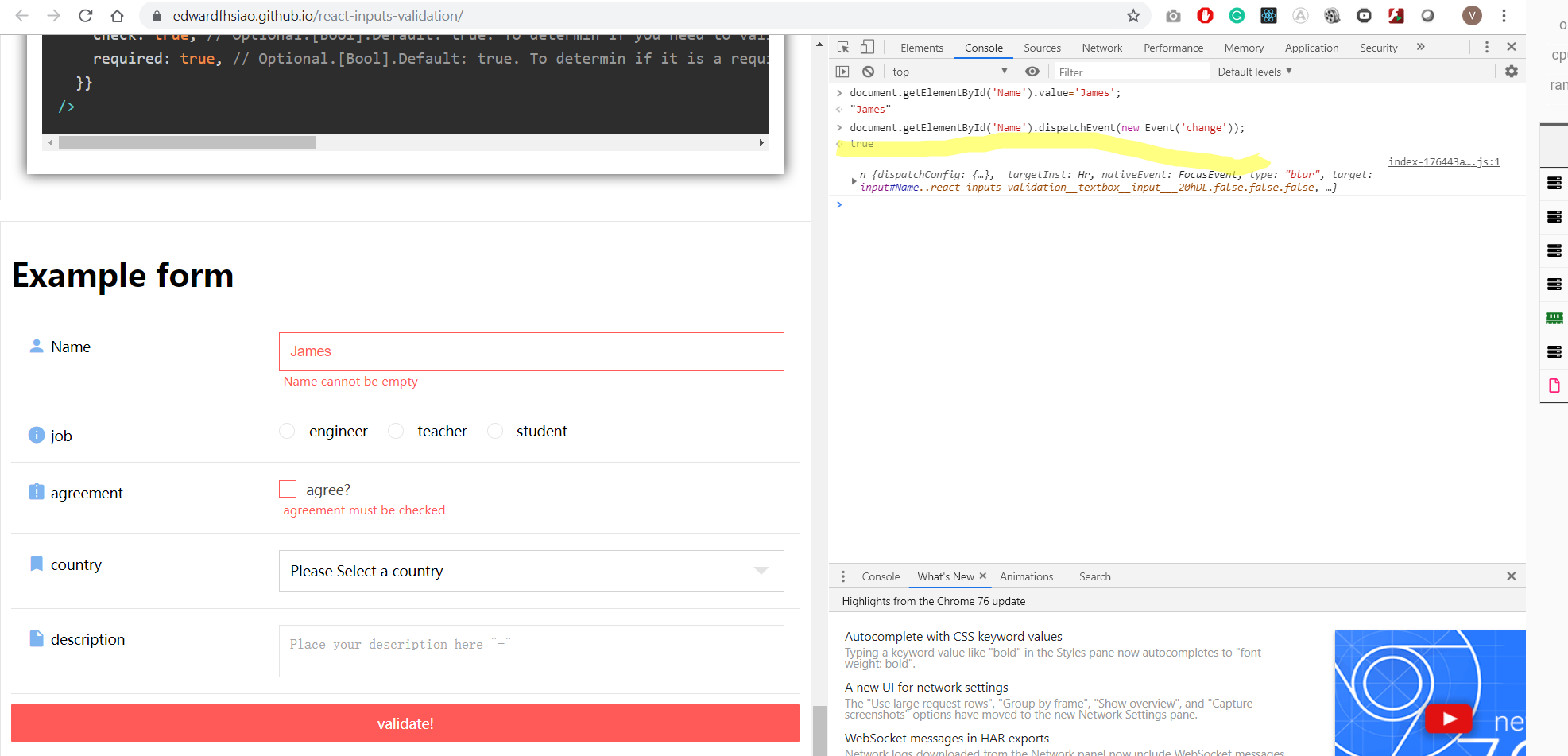
Ops>Ops>document.getElementById('Name').value='James';
Ops>document.getElementById('Name').dispatchEvent(new Event('change'));
Ops>
Ops>Никакой красной invalid-подсказки, можешь сам попробовать. Может этот сайт с примером не похож на твой реальный код? Что не работает-то?
У тебя какой браузер? В хроме Version 76.0.3809.132 (Official Build) (64-bit) не работает


Может ему надо bubble:true указать как у vsb? сейчас проверю