Поясню.
Вот есть обычный managed input, т.е. value={this.state.name} onchange{(event) => this.setState({name:event.target.value}}
И вот этот onchange, гад, вызывается похоже только в onKeyDown
если поменять значение через стандартно через DOM, то onchange не вызывается и state не меняется.
Овно короче
Вот тут легко воспроизводтся:
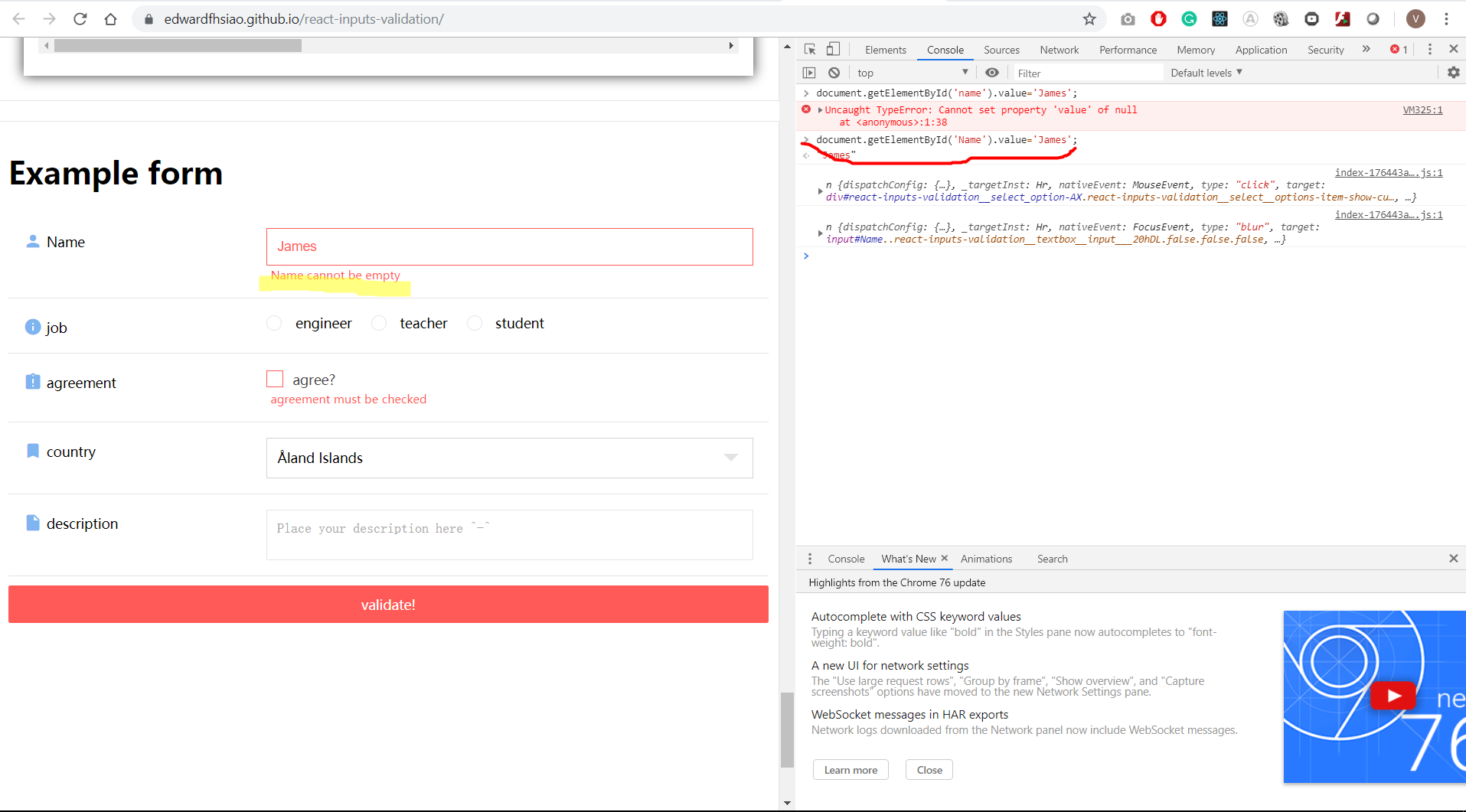
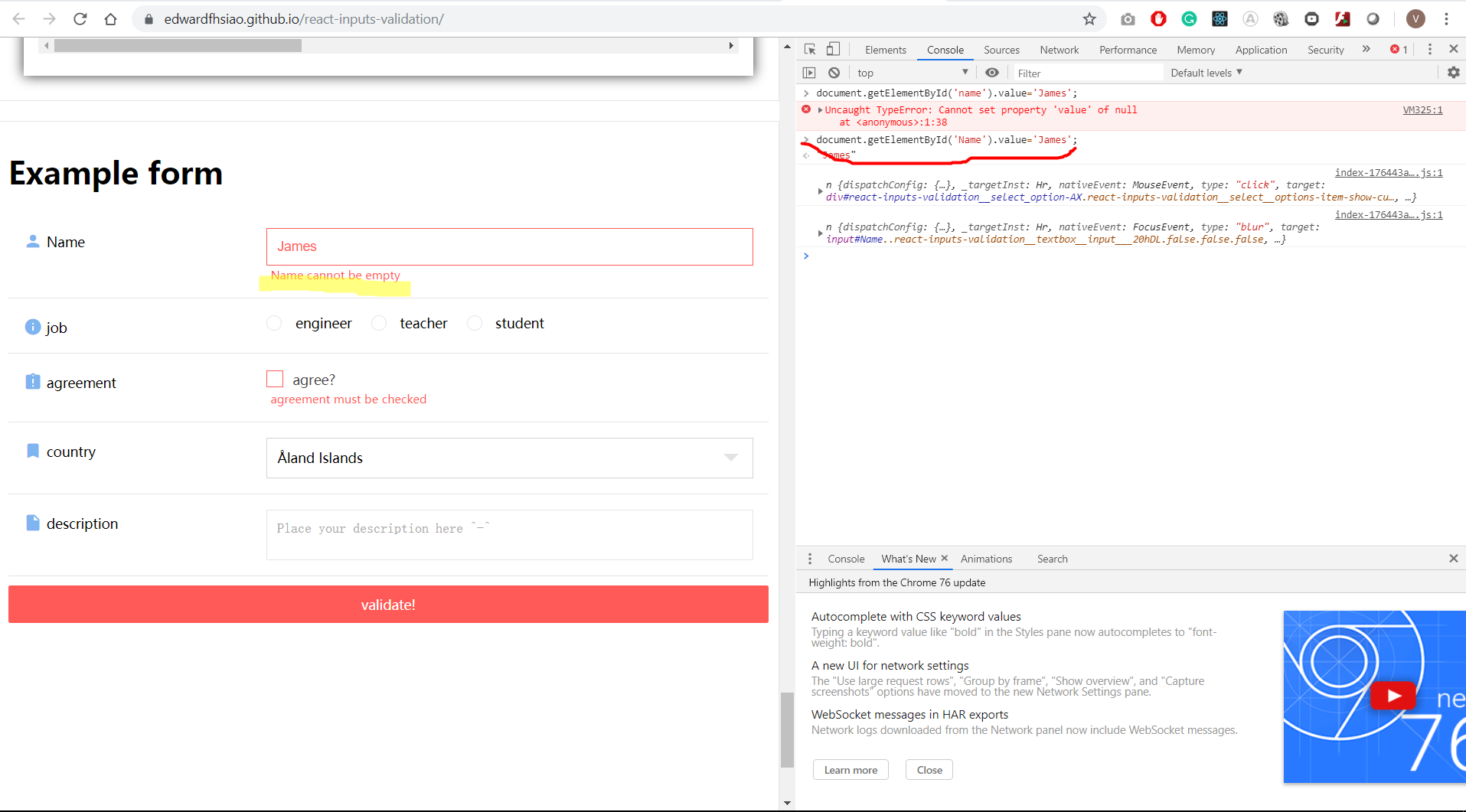
https://edwardfhsiao.github.io/react-inputs-validation/
Скроллим на форму в конце.
в консоли вводим
document.getElementById('Name').value='James';
Видим что поле поменялось на форме.
Что бы убедится, что в state поле пустое, просто щелкаем по полю Name и потом по другому полю.
Видим красную invalid-подсказку: Name cannot be empty
Вот и скриншот даже сделал

Я сделал через задницу после того как прочитал тут:
https://ru.reactjs.org/docs/forms.html
А так как каждое нажатие клавиши вызывает handleChange, который обновляет состояние React-компонента, значение в поле будет обновляться по мере того, как пользователь печатает.
То я сделал смену значения инпута через задницу:
const setValue = async (selector, value) => {
await context.evaluate(`document.getElementById('${selector}').focus()`);
await context.evaluate(`document.getElementById('${selector}').select()`);
for(let c of value) await context.Protocol.Input.dispatchKeyEvent({type:"keyDown", text:String(c)});
};
Но так не будет, я подозреваю, работать юникодные символы, Капсы, да и если текста надо 1M вбить то это растянется на вечность.
Как сделать что бы
input.value = 'James';
заработало.
Точнее что бы реакт увидел новые значения. оставить временное решение тоже нельзя. нужно что бы любые значение можно было задавать, включая емоджи и не по одному символу за раз.
у метода dispatchKeyEvent на самом деле дофига
параметров. Может он как то умеет сразу весь текст передавать но этого не понять
Единственное что я пробовал и оно
не работает:
input.focus()
input.value='James';
input.blur();
P.S. я работаю через штатный удаленный отладчик хрома, но это совершенно не важно. Просто что бы не пугались моего временного решения.
В самом реакт-приложении я таким способом менять значение полей ввода я конечно не собираюсь.