Старый добрый баг самого придурковатого браузера на земле, впрочем настолько же популярного :-D
selectы это чудо делает отдельно и они по этому распологаются отдельно от всего остального. вариантов два — либо show:hidden ( чтобы место не дергалось ), либо есть еще один хитрый прием — оказывается, если перекрыть select прозрачным iframe-ом, то он перекрывается не просвечиывая ( о боже :-D ), но в этом случае, в IE выглядит будет также, как и show:hidden, но с другой стороны не надо пользать по всем селектам. Методики по перекрыванию iframe-ом можно поискать в гуглях, ну вот так быстро вот здесь есть например:
http://xpoint.ru/forums/programming/javascript/crossbrowser/thread/40738.xhtml
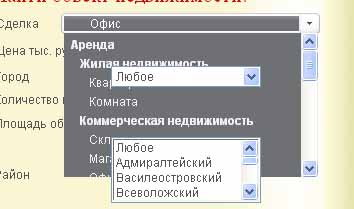
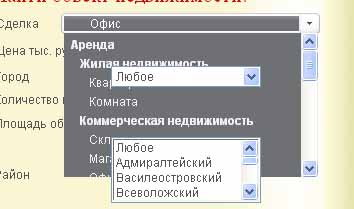
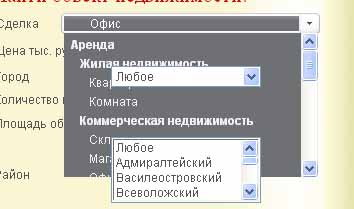
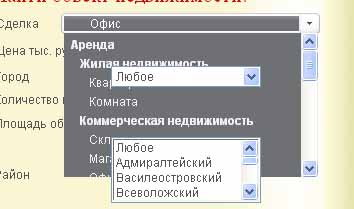
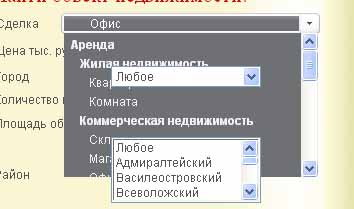
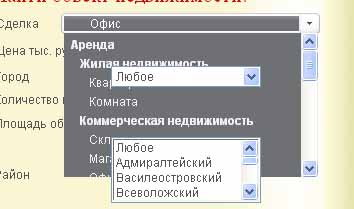
Есть форма, поверх нее всплывает див, но элемент select не скрывается под дивом, а находится над ним
вот так. Верхний селект сделан через niceform.

Браузер IE 6
Как нибудь можно побороть это легкими способами или это баг IE 6. Не охото да и нет надобности делать остальные selectы через nicefom
Здравствуйте, DeZhavi, Вы писали:
DZ>Есть форма, поверх нее всплывает див, но элемент select не скрывается под дивом, а находится над ним
DZ>вот так. Верхний селект сделан через niceform.
DZ> Браузер IE 6
DZ>Как нибудь можно побороть это легкими способами или это баг IE 6. Не охото да и нет надобности делать остальные selectы через nicefom
Браузер IE 6
DZ>Как нибудь можно побороть это легкими способами или это баг IE 6. Не охото да и нет надобности делать остальные selectы через nicefom
Как один из вариантов: скрывайте(display:none) элементы формы, при показе верхнего дива
Здравствуйте, DeZhavi, Вы писали:
DZ>Есть форма, поверх нее всплывает див, но элемент select не скрывается под дивом, а находится над ним
DZ>вот так. Верхний селект сделан через niceform.
DZ> Браузер IE 6
DZ>Как нибудь можно побороть это легкими способами или это баг IE 6. Не охото да и нет надобности делать остальные selectы через nicefom
Браузер IE 6
DZ>Как нибудь можно побороть это легкими способами или это баг IE 6. Не охото да и нет надобности делать остальные selectы через nicefom
Насколько знаю, в ИЕ6 select можно перекрыть только фреймом.
 Браузер IE 6
Браузер IE 6 Браузер IE 6
Браузер IE 6 Браузер IE 6
Браузер IE 6
