Привет,
нужна критика идеи проектирования нового компонента UI, устоявшегося названия его, к сожалению, не знаю, возможно вы поможете в этом.
Идея компонента следующая:
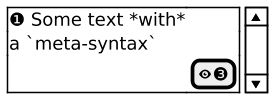
Есть текстовое поле для много-строчного ввода текста, но не более 2–3 строк ❶. Есть другая область — live-рендера ранее вводимого текста ❷. Пользовательский ввод это формально какой-то мета язык со своим синтаксисом (хорошая аналогия —
Markdown) и не будет превышать 100 символов (max=2–3 строки как я сказал раньше).
Суммарно все пространство очень ограничено, (т. о. разделить на две половины, как это делают обычно в редакторе: на левую сторону — ввод и правую — просмотр) не получится. Мало места. В поле ввода присутствует окраска синтаксиса.
Идея сделать «парящую» кнопку ❸ поверх поля ввода ❶ с синтаксисом, которая бы показывалась только при активном фокусе в поле, таким образом если поле ввода не в фокусе, оно выглядит как обычный текстовый редактор:

Когда компонент будет в фокусе, то появляется кнопка «Preview» ❸. Эту кнопку нельзя двигать пользователю, ее координаты рассчитываются на основе заполненности текстом поля ввода. Почему не хочу делать вверху toolbar с одной кнопкой? Много занимает, хочу не загромождать лишними элементами управления:

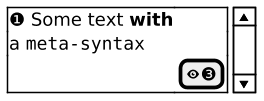
При нажатии ❸ переключается в режим «рендера ввода» ❷

При
отжатии кнопки ❸ возвращается в прежний режим ❶
Таким образом еще одно нестандартное поведение — нажатие и отжатие вместо одиночного клика мыши.
⸻
Буду рад, если подскажите, если где-либо такую же реализацию вы видели, насколько удачная это идея. Потому что пугает «нестандартность подхода» c этим overlapped ui-control.
...<< Dementor 1.6.1 ✪ Lets Play a Game ⚁⚁⚂⚂⚄>>

