Здравствуйте, c-smile, Вы писали:
CS>Такое впечатление что где-то указан width:max-content или max-width: max-content. Что-то на эту тему короче.
CS>Без CSS сказать сложно.
Перелопатил все CSS-файлы, max-content оказался только у кнопок, убрал кнопки, эффект остался.
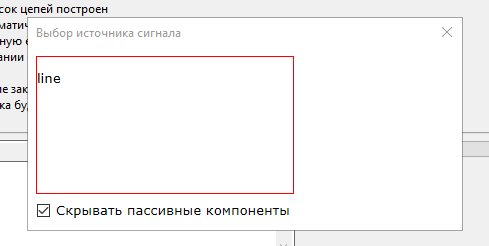
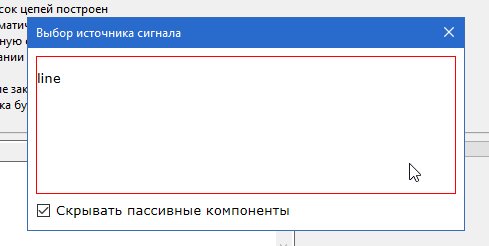
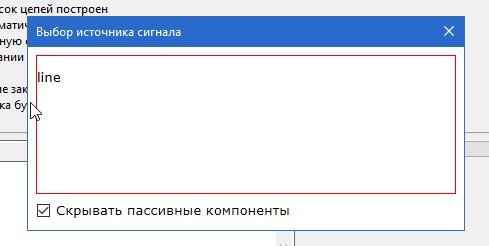
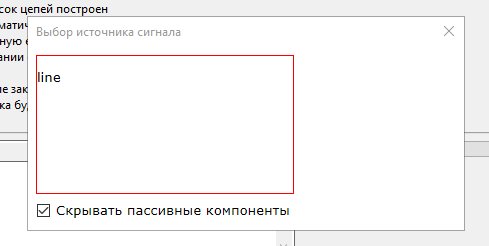
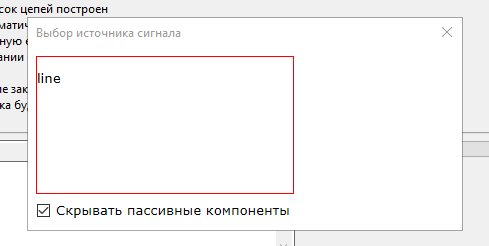
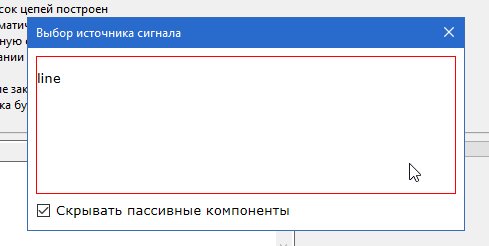
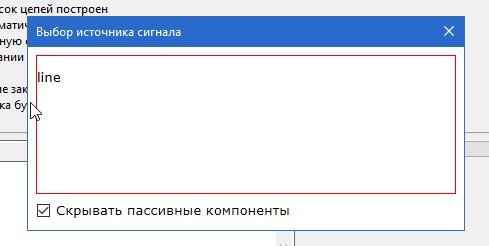
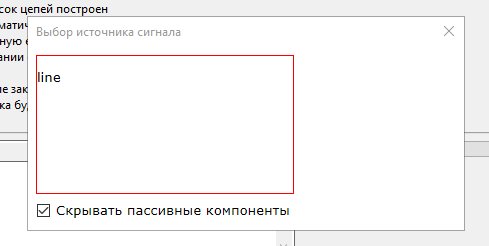
В итоге получился вот такой минимальный пример, на котором проблема воспроизводится у меня (см. гифку под катом):
<html>
<head>
<title>Выбор источника сигнала</title>
</head>
<body style="height:100%%; width:100%%;">
<div style="width:100%%; height:100%%; border: solid 1dip red;">
<p>line</p>
</div>
<widget type="checkbox" checked style="margin-top: 4dip;">Скрывать пассивные компоненты</widget>
</body>
</html>
Пока размер диалога не меняется — всё нормально, как только поменялся получается вот такой эффект (при наведении курсора на виджет):
| | Воспроизводимость |
| |  |
| | |