Доброго времени суток.
Вот код:
<html>
<head>
<style>
img
{
width: 16px;
height: 16px;
vertical-align: middle;
border: 1px solid green;
}
#content
{
border: 1px solid;
width: max-intrinsic;
}
#content > div
{
margin: 10;
}
#content > div:first-child
{
white-space: nowrap;
}
#content > div:last-child
{
width: 100px;
height: 22px;
border: 1px dotted;
}
span
{
border: solid 1px red;
overflow-x: hidden;
white-space: nowrap;
text-overflow: ellipsis;
display: block;
}
</style>
</head>
<body>
<div #content >
<div >
<img /><span> Очень длинный текст </span>
</div>
<div />
</div>
</body>
</html>
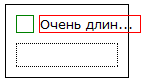
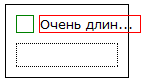
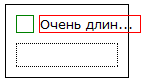
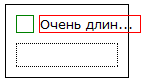
Нужно, чтобы ширина #content равнялась ширине div:last-child. Вроде бы так и происходит, только вот span выступает за пределы #content:

Как это можно победить?
Здравствуйте, Sharpeye, Вы писали:
S>Нужно, чтобы ширина #content равнялась ширине div:last-child. Вроде бы так и происходит, только вот span выступает за пределы #content:
S> S>Как это можно победить?
S>Как это можно победить?
Между делом: default value of 'overflow' is 'visible'.
Ты сказал всё что можно кроме обственно кокой ширины ты хочешь видеть тот span.
Если все что осталось в контейнере (line box) после <img> то тогда так
span
{
display: inline-block;
width:*;
}