Приветствую.
Возникли следующие вопросы при реализации пользовательского интерфейса:
1. Как реализовать авто-подбор значений в списке select? Т.е. при начале введения пользователем данных в поле, подбиралась бы все слово, если оно имеется в списке, и предлагалось пользователю на ввод.
<select name="words" size=1 editable>
<OPTION VALUE=0 SELECTED>0</OPTION>
<OPTION VALUE=1>12</OPTION>
<OPTION VALUE=2 >22</OPTION>
<OPTION VALUE=3 >33</OPTION>
<OPTION VALUE=4 >42</OPTION>
<OPTION VALUE=5 >51</OPTION>
<OPTION VALUE=6 >61</OPTION>
<OPTION VALUE=7 >74</OPTION>
</select>
2. Имеется INPUT
<INPUT type="decimal" step="10" minvalue="0" maxvalue="1200" value="100" size="7" maxlength="50"/>
Можно ли каким-нибудь способ задать диапазон значений, например, от 0 до 1000 с шагом 5, а от 1000 до 1200 с шагом 10?
3. Имеется ли некий INPUT контролл для открытия файлов. Если нет, то как перехватить нажатие на иконку выпадающего списка?
Здравствуйте, Toltek, Вы писали:
T>2. Имеется INPUT
T>T><INPUT type="decimal" step="10" minvalue="0" maxvalue="1200" value="100" size="7" maxlength="50"/>
T>
T>Можно ли каким-нибудь способ задать диапазон значений, например, от 0 до 1000 с шагом 5, а от 1000 до 1200 с шагом 10?
<html>
<head>
<title></title>
<style>
input[type="decimal"]
{
value-changed!: (self:value > 500)? self.step(20);
}
</style>
<script type="text/tiscript"></script>
</head>
<body>
<INPUT type="decimal" step="10" minvalue="0" maxvalue="1200" value="300" size="7" maxlength="50"/>
</body>
</html>
Здравствуйте, Toltek, Вы писали:
T>1. Как реализовать авто-подбор значений в списке select? Т.е. при начале введения пользователем данных в поле, подбиралась бы все слово, если оно имеется в списке, и предлагалось пользователю на ввод.
Нужно делать свой behavior. Критерии авто-подбора мне в общем случае не известны поэтому и нет generic решения.
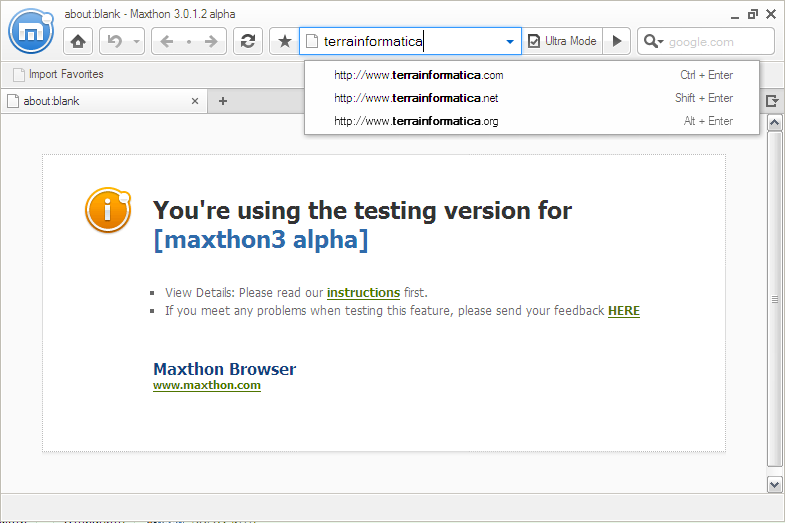
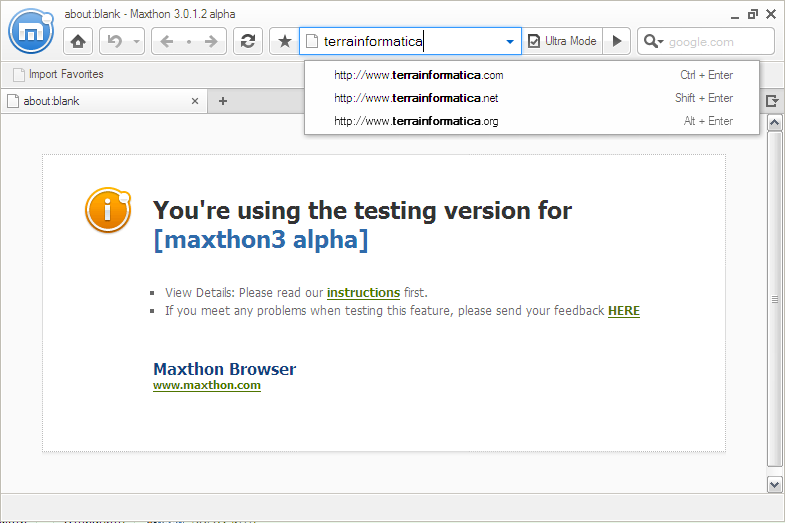
Хлопцы из Maxthon например сделали свой behavior который использует <popup> элемент.
Этот UI — htmlayout:

Здравствуйте, Toltek, Вы писали:
T>3. Имеется ли некий INPUT контролл для открытия файлов. Если нет, то как перехватить нажатие на иконку выпадающего списка?
Если нарисвать сие так:
<html>
<head>
<style>
widget[type="open-file"]
{
flow:horizontal;
}
widget[type="open-file"] > caption
{
width:*;
height:*;
background: url(theme:edit-normal) stretch;
behavior:edit;
margin:1px;
padding:1px;
cursor:text;
}
widget[type="open-file"] > widget
{
width:max-intrinsic;
height:*;
behavior: clickable;
}
</style>
</head>
<body>
<widget type="open-file" style="width:50%">
<caption></caption>
<widget type="button" #open-file>...</widget>
</widget>
</body>
</html>
То тебе придет обычный BUTTON_CLICK event от кнопки #open-file.
Здравствуйте, c-smile, Вы писали:
CS>Здравствуйте, Toltek, Вы писали:
T>>3. Имеется ли некий INPUT контролл для открытия файлов. Если нет, то как перехватить нажатие на иконку выпадающего списка?
CS>Если нарисвать сие так:
CS>CS><html>
CS><head>
CS> <style>
CS> widget[type="open-file"]
CS> {
CS> flow:horizontal;
CS> }
CS> widget[type="open-file"] > caption
CS> {
CS> width:*;
CS> height:*;
CS> background: url(theme:edit-normal) stretch;
CS> behavior:edit;
CS> margin:1px;
CS> padding:1px;
CS> cursor:text;
CS> }
CS> widget[type="open-file"] > widget
CS> {
CS> width:max-intrinsic;
CS> height:*;
CS> behavior: clickable;
CS> }
CS> </style>
CS></head>
CS><body>
CS> <widget type="open-file" style="width:50%">
CS> <caption></caption>
CS> <widget type="button" #open-file>...</widget>
CS> </widget>
CS></body>
CS></html>
CS>
CS>То тебе придет обычный BUTTON_CLICK event от кнопки #open-file.
Да, сии решения подходят для реализации, благодарю за помощь.