Пример кода такой:
<body style="border:1px solid blue;overflow:none;">
<div style="border:1px solid gray; flow:horizontal; overflow-x:scroll; overflow-y:hidden; width:100%%; height:100%%;" >
<div style="width:300px;border:1px solid green;height:100%%;overflow-x:hidden;overflow-y:auto;">
<div style="width:350px;height:700;border:1px solid red;padding:10;">
content 350x700<br>
в колонке "300x*"<br><br>
<i>почему не видно нижней кнопки<br>
вертикального скрола?</i>
</div>
</div>
</div>
</body>
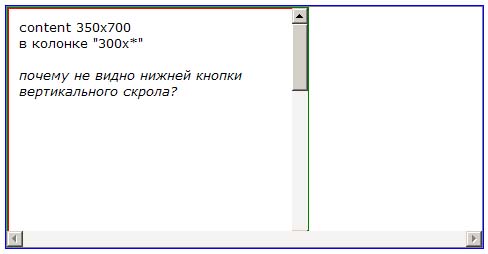
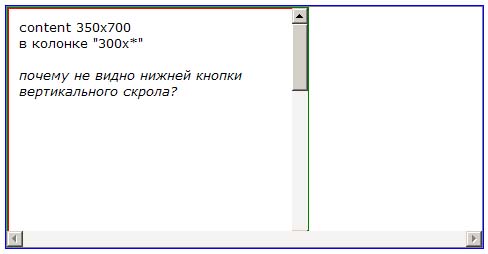
Выглядит таким образом:

Описание:
див-контейнер имеет горизонтальный скроллбар, вложенный див содержит вертикальный скролбар. При этом скролбар дива контейнера ложится поверх вложенного, тоже самое с бордерами.