Привет!
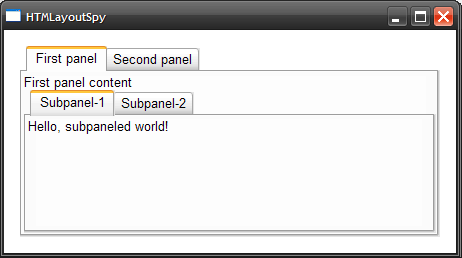
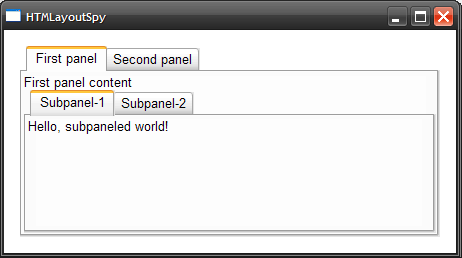
Есть html которая выглядит так (код внизу сообщения) :

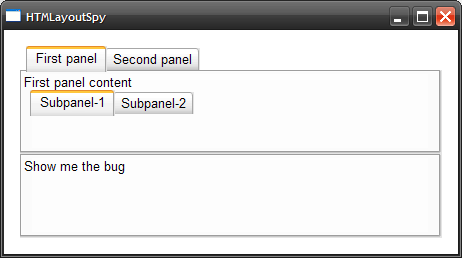
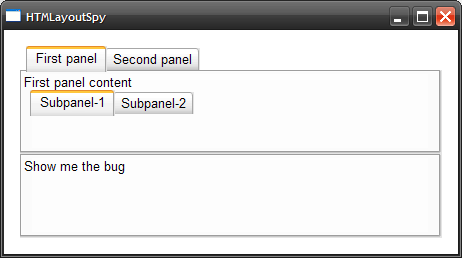
После кликов на "Second panel" и "First panel" получаем

Проблема в строке 117 behavior_tabs.cpp — ищется первая :expanded панель (которая оказывается панелькой вложенного таба )
dom::element prev_panel_el = tabs_el.find_first("[name]:expanded");
Вместо нее требуется что-то вроде
dom::element prev_panel_el = direct_child_find( tabs_el, "[name]:expanded" );
...
dom::element direct_child_find( dom::element& el, const char* selector )
{
for ( dom::element ch = el.child(0); ch.is_valid(); ch = ch.next_sibling() )
if ( ch.test( selector ) )
return ch;
return 0;
}
html код
tabs.css — css из стандартного примера html_samples\forms\tabs.htm
<html>
<head>
<style>
@import url("tabs.css");
</style>
</head>
<body>
<div .tabs>
<div .strip role="page-tab-list"> <!-- our tab strip, can be placed on any side of tab container. -->
<div panel="panel-one" selected role="page-tab">First panel</div>
<div panel="panel-two" role="page-tab">Second panel</div>
</div>
<div name="panel-one" selected >
First panel content
<div .tabs>
<div .strip role="page-tab-list">
<div panel="panel-three" selected role="page-tab">Subpanel-1</div>
<div panel="panel-fourth" role="page-tab">Subpanel-2</div>
</div>
<div name="panel-three" selected >
Hello, subpaneled world!
</div>
<div name="panel-fourth">
unnecessary panel
</div>
</div>
</div>
<div name="panel-two" >Show me the bug</div>
</div>
</body>
</html>