Здравствуйте, vdimas, Вы писали:
V>Забавная теория. ))
V>Кач-во кода зависит от уровня подготовки программиста.
Теоретически. Из моих собеседований людей из странг СНГ никого вобщем не готовили, как качественно писать код. В лучшем случае наследование-инкапсуляция-полиморфизм. Поэтому код типичного студента обычно ужасен.
А вот когда появляется опыт работы в команде, тогда уже начинают включаться другие способности.
V>Например, нужны хотя бы начальные навыки структурной и процедурной декомпозии, эти начальные навыки дают на первой же лекции и первых же практических работах по программированию.
Качественный код это правильные абстракции, которые вкачиваются году на третьем-четвертом программирования.
Например, большинство разработчиков даже с большим опытом продолжают думать в единицах "если...в цикле...добавить...перейти...выйти"
И мала доля тех, кто думает "фильтр-сортировка-группировка"
V>Т.е. эти азы дают на первых занятиях, Карл! ))
Это не те азы. Нужно вкачивать высокоуровневые абстракции, а это дело крайне небыстрое.
V>Другое дело, что в IT пришло достаточно много людей без профильного образования, поэтому на практике можно встретить что угодно, ес-но.
V>Но это не будет являться доказательством аж ничему, имеет смысл рассуждать лишь об общих тенденциях.
Общие тендеции в том, что даже университет на дает внятного уровня владения абстракциями.
V>Комментирую твою инфу.
V>Если это было действительно так, что программисты той конторы рождали такое, и не нашлось кому переписать этот код за пару дней, что пришлось аж "поддерживать"...
Это были не программисты, а математики из отдела R&D. Для них это норма струячить простыни

В дотнете, что интересно, такие безобразия сами собой прекратились.
V>А куда там тимлид вообще смотрел, пока этот код писался?
За тобой присматривал, известное дело.
I>>А теперь подумай еще раз — при чем здесь типизация, если речь про РЕПЛ и удаленную отладку.
V>Думать надо тебе.
То есть, тебе снова нечего сказать

V>>>Если стоит задача независимого запуска небольших сниппетов кода, то делается это так:
I>>Задача все та же — удаленная отладка.
V>И что мешает удалённо вызвать ф-ию, вычислить выражение?
Штука в том, что мне может понадобиться новая утилита, которую я могу слепить прямо по месту, где потребовалось.
Вот пример —
сonst x = Debugging.proxify(instance, Instrumentation.log); — так начинаем логирвать вызовы конкретного экземпляра.
А может быть понадобится не логирование, а замер времени по всем методам целого класа:
const y = Debugging.proxify(prototypeOf(instance), Instrumentation.measure); — а так замеряем вызовы методов всех экземпляров
потом симулируем какое то действие, например, рендеринг, втыкаем в результаты
когда наигрались, делаем так:
x.reset(), y.reset()
I>>Эмуляция репла посредством юнит-тестов — спасибо, поржал.
V>Не за что.
V>Дарю.
Спасибо, ты опоздал на 20 лет.
I>>Кстати, для дотнета еще 15 лет назад изобрели LinqPad.
V>Не прижилось.
Наоборот. Добавили бы такое в отладчик — цены бы не было.
V>Нажми F12 прямо сейчас.
V>ОК, OK... ))
V>lenta.ru, inosmi.ru, vk.com. toyota.ru (недавно сайт обновили) и т.д. до бесконечности.
Что там за позорище? Там код как и положено в продакшне, обработаный какимто бандлером, ужатый и обезображеный до невозможности целенаправлено, это делает или uglify или terser.
vk.com — бандлером является вебпак, смотри сам.
V>Поэтому оба сайта подтормаживают, в сравнении с другими.
У меня ничего не тормозит, комп старый, 14го года. На мобилках тормозит только у дочки, на Android Lite. Но там всё тормозит, даже менюхи настроек в андройде.
I>>Сложные приложения во всю писали еще в конце нулевых.
V>Их писали на флеше, силверлайте, ActiveX.
Ога, гуглодоки на флеше. Жги еще! Ну и фантазии. Может тебе кофе попить?
V>Первое вменяемое "сложное приложение" на чистом вебе была новая морда gmail где-то в 2010-м году, когда v8 достиг достаточной для таких приложений производительности.
Ога. Ты не в курсе, что гуглодоки вышли в 2006 ?

V>Годом спустя появились переработанные по той же технологии google docs, до этого входящие в состав пакеты приложения они были сборной солянкой от различных производителей и работали примерно никак.
Действительно, до тебя все доходит на 5 лет позже

I>>Так купи нормальную!
V>Так купи моск.  V>Речь о времени автономной работы.
V>Речь о времени автономной работы.
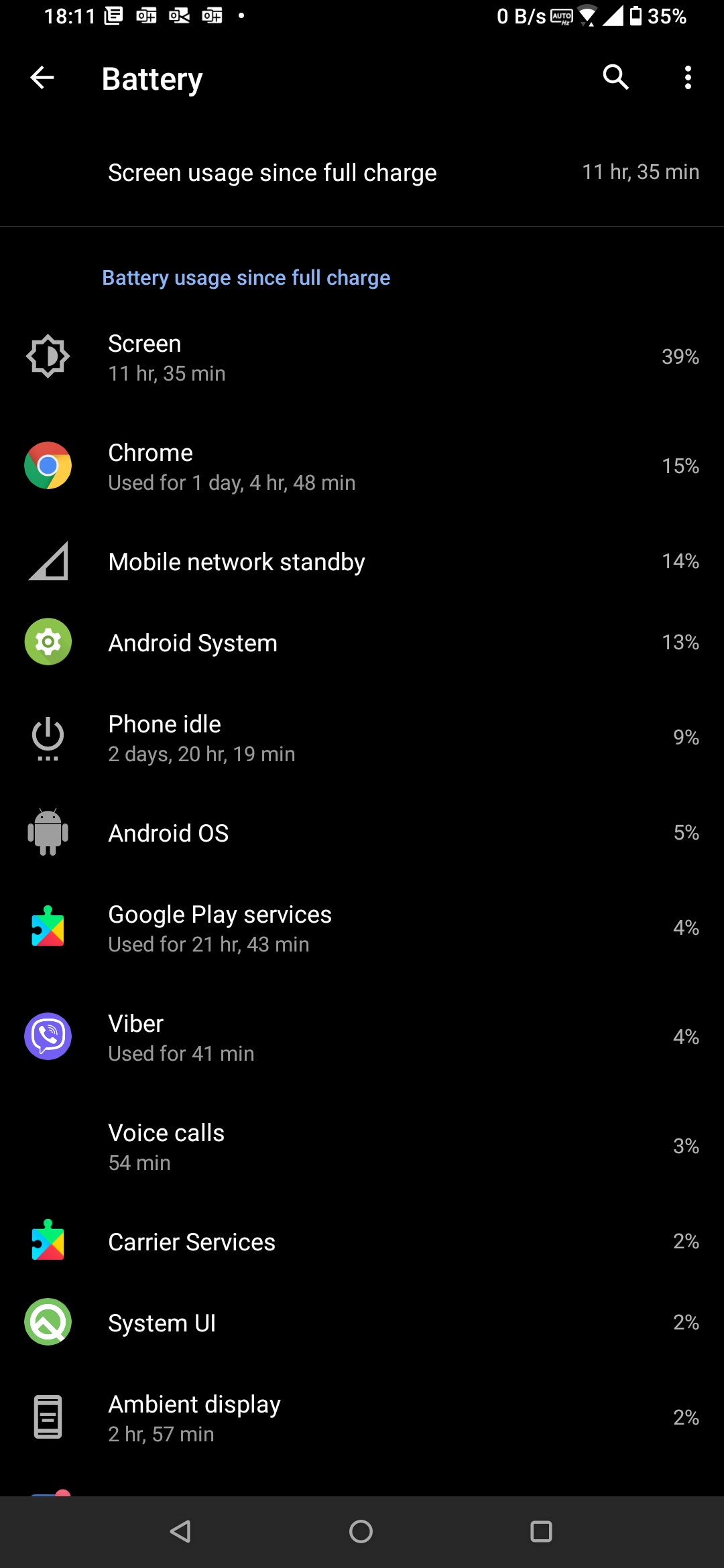
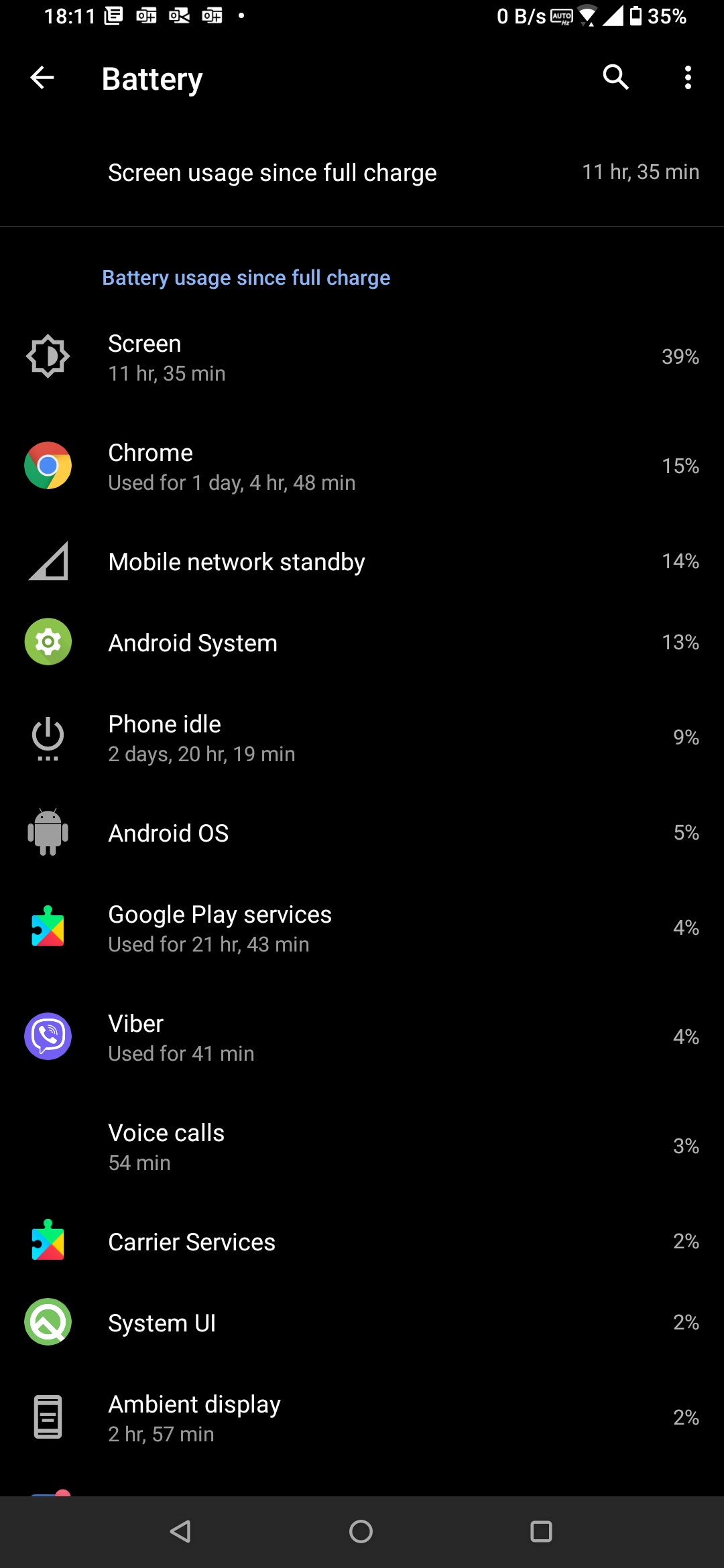
Не смеши людей. Смотри внимательно — браузер это всего 15%. И это я считай ничем кроме него и не пользуюсь.
| | Расход батареи |
| |  |
| | |
V>При прочих равных при сёрфе сайтов на реакте-жс это время падает.
15% на весь браузер целиком, со всеми потрохами. Экран и сеть в сумме съедают 65%
V>Думаешь, зачем facebook после разработки react.js срочно взялась за разработку react-native?
V>От хорошей жизни? ))
Для мобильных платформ нужен
1 тот UX, что требует платформа-версия, браузер это не умеет, а фрагментация девайсов чудовищная, протестировать веб-ui хотя бы на основных девайсах это нет ни единого шанса.
2 прямой доступ к внутрянке платформы, чего браузер не позволяет
V>Но это всё пофик, твой JS-веб никому толком не нужен сегодня:
V>V>Статистика говорит о том, что 66 % пользователей не скачивают ни одного приложения в месяц (данные comScore от 2014 года — в среднем за три месяца). Большую часть своего времени — примерно 85 % — пользователь проводит в пяти любимых приложениях. Как правило, это мессенджеры, соцсети, видеохостинги.
Про соцсети и мессенджеры мы выяснили — реакт-нейтив

Ну ты капитанишь конкретно так. Ты там трезвый хоть?
Сходи кофе выпей, расслабишься, успокоишься

V>При этом мобильный браузер также во многом не является приоритетной формой выхода в Интернет. По данным comScore, в 2017 году пользователи смартфонов и планшетов потратили 87 % своего времени на приложения — по сравнению с 13 % в браузере.
Перевожу — 87% всякой солянки одной кучей и 13% в одном только браузере.
V>Причём, это уже устаревшие на 4 года данные.
Именно, что устаревшие. Понемногу чтение новостей и прочех подобных вещей сдвигается в телефон. Чем больше смешанного контента, тем больше нужен html/css/js
V>Сегодня с мобилок в интернет народ не входит от слова вообще, потому что более-менее популярные ресурсы уже предоставили соотв. мобильные приложения.
А почему ты конкретно себя называешь народом?
I>>Ты в курсе, что нынче 99% новых проектов пишутся на React, Angular, Vue ?
V>Демагогия.
Это факты.
V>Я не отрицаю, что озвучиваемые тобой практики имеют место быть, но меня забавляет, как ты свой субъективный опыт натягиваешь на всю индустрию.
V>На деле лишь выдаёшь своё непонимание. 
Вот сюда смотри. Это тренды индустрии. А вот то о чем ты говоришь, известно, похоже, одному тебе
 https://www.codica.com/blog/top-javascript-trends/
https://www.codica.com/blog/top-javascript-trends/