Здравствуйте, Ikemefula, Вы писали:
V>>Одной экспортируемой ф-ии, скорее всего.
V>>Тело которой вполне адекватно, как и остальных нескольких десятков ф-ий в этом же файле.
I>Никаких десятков — один класс и один метод кроме конструктора. Размер метода >500кб. Все остальное — конский конструктор, константы, дефайны, переменные, глобальные, статические, класса и тд.
Допустим, ты такое видел.
Какая другая технология запрещает поступать так же?
Что ты пытаешься доказать?
V>>Так пишут медиа-кодеки, это нормальный подход, бо в таких файлах приличная доля табличных данных и специальных хелперов по их использованию, где те и те ни в какой другой единице трансляции не используются.
I>Не угадал. Никаких хелперов, никаких табличных данных. Собственно, мне как раз и нужно было такие чудовища приводить к нормальному виду, что бы можно было хоть как то мейнтенить, реюзать, а не копировать всё целиком.
Мои соболезнования, ты работал в компаниях с низким уровнем разрабов.
V>>В любом случае, в файле из 5+ экранов навигироваться по коду вручную — уже идиотизм, удобней прыгать по символам через навигацию в IDE.
I>
Подгорает? ))
V>>Например, все h-заголовки
I>Неинтересно. Я привел пример рукописного кода.
А откуда ты уверен, что по ссылке не рукописный код?
Я всего лишь предположил, что это "склейка", но не факт.
V>>И это именно то, чего нет в твоей "IDE" chrome tools — нет банальной навигации по коду.
I>dev tools это не ide
Я рад, что до тебя дошло.
V>>Тебе ведь затем REPL и нужен, чтобы проверить — а есть вообще "это" (неважно что), верно?
I>Снова не угадал. repl нужен для того, что бы
I>1 часть кода запускать вручную
Чтобы бороться с нетипизированным языком.
I>2 на ходу писать квери к объектной модели, которая может быть сколь угодно большой
В типизированной модели компилятор не даст написать неверный запрос, тот просто не скомпиллируется.
V>>Потому что иначе нахрена в 2021-м году тебе понадобились инструменты из 50-х?
I>Трудно понять, зачем репл нужен?
Трудно бороться с людской глупостью.
Как обычно ты зациклился на конкретном решении, а не на задаче.
Если стоит задача независимого запуска небольших сниппетов кода, то делается это так:
[TestMethod]
public void SomeExperiment() {
/// тут любые игрища, наподобие твоего REPL
}
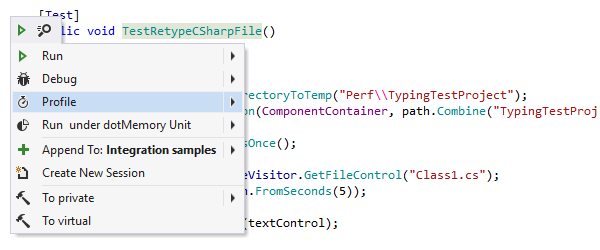
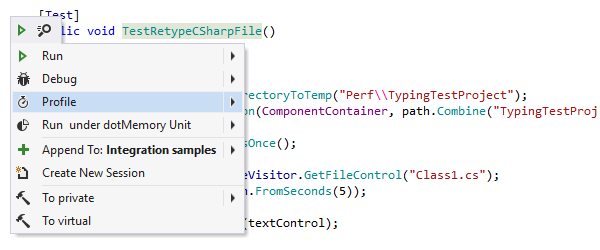
В IDE прямо в редакторе подсвечивается кнопка для запуска только этого сниппета.
Если в файле десятки таких "экспериментов" — будет десятки подсвеченных кнопок.

Или можно вызвать контекстное меню где-нибудь в теле метода, будет несколько пунктов для запуска этого метода.
V>>В общем, когда ручками разносят код одной единицы дизайна по HTML/CSS/JS и видно, что разнесли код разнесли именно ручками, а не тулзиной-генератором, а потом всю эту кашу дёргают, да еще через хардкод имён стилей прямо в JS — это и есть привычная лапша большинства современного фронтенда.
I>Ты снова пишешь из 2010го.
Не прокатило.
Пройдись по популярным ресурсам да понажимай F12 — везде одно и то же позорище.
V>>Задумка хорошая... одно в нём хреново — он локально жрёт заметно больше тиков проца, чем традиционный подход фронтенда.
V>>Больше примерно в 2-3 раза.
I>Традиционный подход фронтенда выдохся давным давно и результатом стал тот самый реакт.
Опять журналист изнасиловал, походу...
Традиционный подход выдохся буквально недавно, когда Google протолкнула запрет NAPI-плагинов к браузерам.
Т.е., примерно 5 лет назад, когда потребовалось писать относительно сложные веб-приложения сугубо на HTML+CSS+JS.
Вот и продемонстрировали всю блеск и нищету, как грится.
I>Тики процессора если у тебя UI кривой, никого не интересуют.
На мобилках еще как интересует.
I>Ктото конечно до сих пор пишет на vanilajs на фронте. Как правило, это
I>или консервативный UI
I>или редко меняющийся
I>или просто долгострой из нулевых
I>или нечто экзотическое и довольно сложное, навроде какого САПР
Или любой современный популярный ресурс.