|
|
От: |
velkin
|
https://kisa.biz |
| Дата: | 16.02.24 22:29 | ||
| Оценка: | |||
По моему личному мнению ChiliProject до сих пор выглядит гораздо круче Redmine, можете сравнить сами по ссылкам в этом предложении. Одно только боковое меню в ChiliProject чего стоит, вместо горизонтального в Redmine. Понятнее преимущество станет видно при использовании множества различных вкладок. Иными словами горизонтальное меню неплохой вариант для пользователей, а не разработчиков, когда есть всего несколько пунктов меню. А как по мне разработчикам из-за очень большого количества пунктов меню проще ориентироваться в вертикальном меню.ChiliProject
В результате того, что видение некоторых пользователей относительно проекта отличалось от видения лидера разработчиков, был создан форк Redmine под названием ChiliProject. В настоящее время данный проект закрыт.



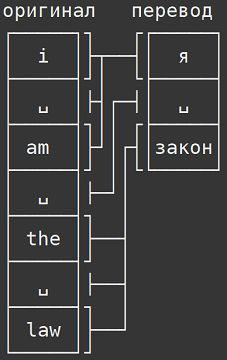
оригинал перевод
┌─────┐┐ ┌┌─────┐
│ i │├┬──┤│ я │
├─────┤┘│ └├─────┤
│ ␣ │├┤┌─┤│ ␣ │
├─────┤┐││ ┌├─────┤
│ am │├┘│┌┤│закон│
├─────┤┘ ││└└─────┘
│ ␣ │├─┘│
├─────┤┐ │
│ the │├──┤
├─────┤┘ │
│ ␣ │├──┤
├─────┤┐ │
│ law │├──┘
└─────┘┘Смысл в том, чтобы не помнить заумные правила создания кода, а рисовать схемы ascii-графикой используя несколько символов. Хотя метод генерации изображений описанный мною ниже подойдёт для любого генератора, я сам буду использовать Ditaa именно из-за наглядности схем в текстовом виде, то есть до генерации изображений.ASCIIToSVG, BlockDiag (BlockDiag, SeqDiag, ActDiag, NwDiag / RackDiag / PacketDiag), Bytefield-SVG, DBML, Ditaa, Dpic, Erd, Gnuplot, Graphviz, LilyPond, Mermaid, MscGen, Nomnoml, Penrose, Pikchr, PlantUML, Shaape, State Machine Cat, Structurizr, SvgBob, Symbolator, Syntrax / JSyntrax, UMLet, Vega / Vega-Lite, WaveDrom.
Protocol Layering
+---------------------+
| higher-level |
+---------------------+
| TCP |
+---------------------+
| internet protocol |
+---------------------+
|communication network|
+---------------------+
Figure 1 +------+ +-----+ +-----+ +-----+
|Telnet| | FTP | |Voice| ... | | Application Level
+------+ +-----+ +-----+ +-----+
| | | |
+-----+ +-----+ +-----+
| TCP | | RTP | ... | | Host Level
+-----+ +-----+ +-----+
| | |
+-------------------------------+
| Internet Protocol & ICMP | Gateway Level
+-------------------------------+
|
+---------------------------+
| Local Network Protocol | Network Level
+---------------------------+
Protocol Relationships
Figure 2. 1 2 3 4
----------|----------|----------|----------
SND.UNA SND.NXT SND.UNA
+SND.WND
+---------+ ---------\ active OPEN
| CLOSED | \ -----------
+---------+<---------\ \ create TCB
| ^ \ \ snd SYN
passive OPEN | | CLOSE \ \
------------ | | ---------- \ \
create TCB | | delete TCB \ \
V | \ \
+---------+ CLOSE | \
| LISTEN | ---------- | |
+---------+ delete TCB | |
rcv SYN | | SEND | |
----------- | | ------- | V
+---------+ snd SYN,ACK / \ snd SYN +---------+
| |<----------------- ------------------>| |
| SYN | rcv SYN | SYN |
| RCVD |<-----------------------------------------------| SENT |
| | snd ACK | |
| |------------------ -------------------| |
+---------+ rcv ACK of SYN \ / rcv SYN,ACK +---------+
| -------------- | | -----------
| x | | snd ACK
| V V
| CLOSE +---------+
| ------- | ESTAB |
| snd FIN +---------+
| CLOSE | | rcv FIN
V ------- | | -------
+---------+ snd FIN / \ snd ACK +---------+
| FIN |<----------------- ------------------>| CLOSE |
| WAIT-1 |------------------ | WAIT |
+---------+ rcv FIN \ +---------+
| rcv ACK of FIN ------- | CLOSE |
| -------------- snd ACK | ------- |
V x V snd FIN V
+---------+ +---------+ +---------+
|FINWAIT-2| | CLOSING | | LAST-ACK|
+---------+ +---------+ +---------+
| rcv ACK of FIN | rcv ACK of FIN |
| rcv FIN -------------- | Timeout=2MSL -------------- |
| ------- x V ------------ x V
\ snd ACK +---------+delete TCB +---------+
------------------------>|TIME WAIT|------------------>| CLOSED |
+---------+ +---------+
TCP Connection State Diagram
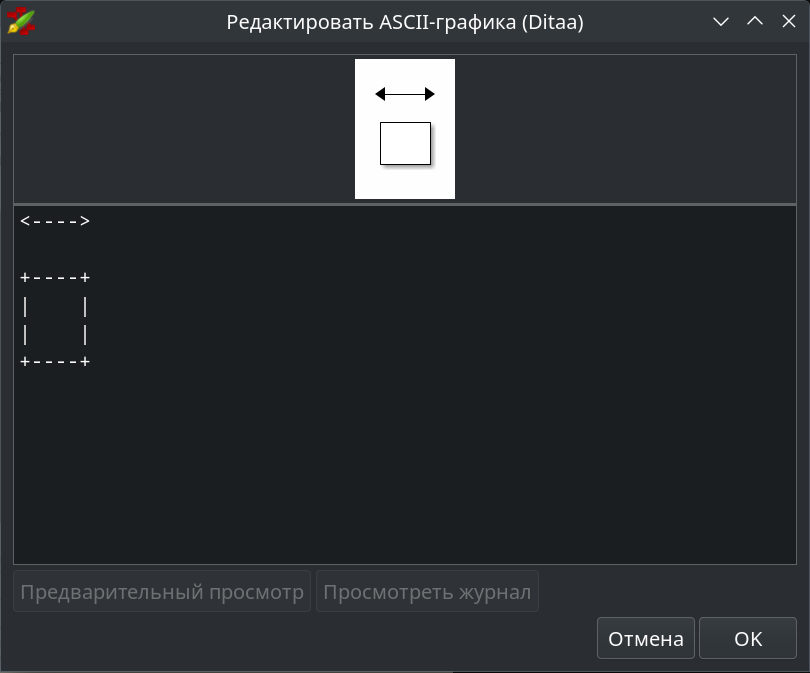
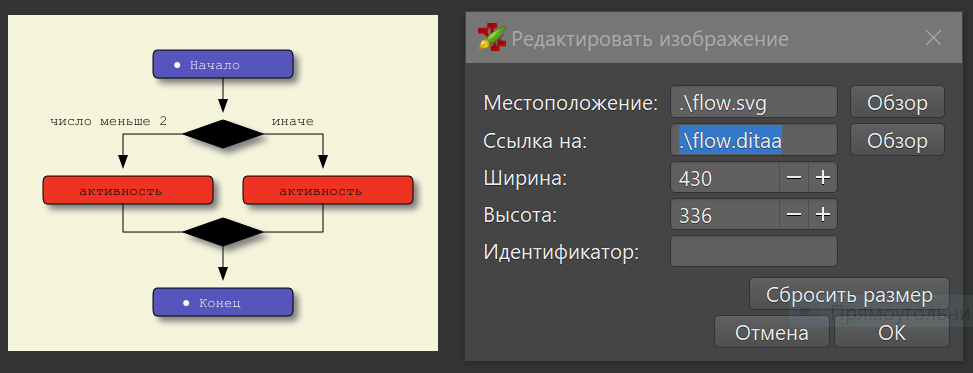
Figure 6.Правка > Параметры > Модули > Вставка Ditaazim windows добавить ditaaзамени
dotcmd = ('ditaa')
на
dotcmd = ('java -jar "C:\\Program Files (x86)\\Ditaa\\ditaa0_9.jar"')
ditaa.dia
ditaa.pngditaa001.dia
ditaa001.png#
# ditaaeditor.py
#
# This is a plugin for Zim, which allows coverting ASCII art into proper bitmap
# graphics.
#
#
# Author: Yao-Po Wang <blue119@gmail.com>
# Date: 2012-03-11
# Copyright (c) 2012, released under the GNU GPL v2 or higher
#
#
from zim.plugins import PluginClass
from zim.plugins.base.imagegenerator import ImageGeneratorClass, BackwardImageGeneratorObjectType
from zim.newfs import LocalFile, TmpFile
from zim.config import data_file
from zim.applications import Application, ApplicationError
# TODO put these commands in preferences
dotcmd = ('ditaa')
class InsertDitaaPlugin(PluginClass):
plugin_info = {
'name': _('Insert Ditaa'), # T: plugin name
'description': _('''\
This plugin provides a diagram editor for zim based on Ditaa.
This is a core plugin shipping with zim.
'''), # T: plugin description
'help': 'Plugins:Ditaa Editor',
'author': 'Yao-Po Wang',
}
@classmethod
def check_dependencies(klass):
has_dotcmd = Application(dotcmd).tryexec()
return has_dotcmd, [("Ditaa", has_dotcmd, True)]
class BackwardDitaaImageObjectType(BackwardImageGeneratorObjectType):
name = 'image+ditaa'
label = _('Ascii graph (Ditaa)') # T: menu item
syntax = None
scriptname = 'ditaa.dia'
class DitaaGenerator(ImageGeneratorClass):
imagefile_extension = '.png'
def __init__(self, plugin, notebook, page):
ImageGeneratorClass.__init__(self, plugin, notebook, page)
self.dotfile = TmpFile('ditaa.dia')
self.dotfile.touch()
self.pngfile = LocalFile(self.dotfile.path[:-4] + '.png') # len('.dia') == 4
def generate_image(self, text):
# Write to tmp file
self.dotfile.write(text)
# Call GraphViz
try:
dot = Application(dotcmd)
dot.run((self.dotfile, '-o', self.pngfile))
except ApplicationError:
return None, None # Sorry, no log
else:
return self.pngfile, None
def cleanup(self):
self.dotfile.remove()
self.pngfile.remove()@echo off
cls
:: EDIT NOTEPAD++
echo -------------------------------- EDIT NOTEPAD++ --------------------------------
call "C:\Program Files (x86)\Notepad++\notepad++.exe" %*
:: DITAA GENERATION
echo ------------------------------- DITAA GENERATION -------------------------------
call "C:\Program Files (x86)\Common Files\Oracle\Java\javapath\java.exe" -Dfile.encoding=UTF-8 -jar "D:\git\zim\Programs\D\Ditaa\ditaa-0.11.0-standalone.jar" %* -o --svg -e utf8 -E -b f5f5dc
/------+------\
| ● НачалоcBLU|
\------+------/
|
v
число меньше 2/---+---\иначе
+-----+{c}cBLK+-----+
| \-------/ |
v v
/-------+--------\ /-------+--------\
| активностьcRED| | активностьcRED|
\-------+--------/ \-------+--------/
| /-------\ |
+-----+{c}cBLK+-----+
\---+---/
|
v
/------+------\
| ● КонецcBLU|
\------+------//------------------------------\
| Привет чумба c1AB_[]x|
+--+--+--+---------------------+
|N |O |S | c9D9|
+--+--+--+--+------------------+
|Список cFFD| cFFD|
| ⊞я | тобой |
| ⊞слежу | |
| ⊞за | за |
| ⊞тобой | |
| ⊞чумба | |
| ⊞... | слежу |
+-----------+------------------+
|я слежу за тобой чумба... c9D9|
+------------------------------+оригинал перевод
+-----+ +-----+
| i +<-+----->+ я |
+-----+ | +-----+
| ␣ +<-+ +--->+ ␣ |
+-----+ | | +-----+
| am +<-+ | +->+закон|
+-----+ | | +-----+
| ␣ +<---+ |
+-----+ |
| the +<-----+
+-----+ |
| ␣ +<-----+
+-----+ |
| law +<-----+
+-----+-T -s 2
